介绍npx:一个npm包运行
NPM升级到最新版本,npm@5.2.0,你可能会发现,它会安装一个新的二进制包跟着 npm:npx。
npx 是一个工具,旨在帮助整理从npm注册软件包的体验 - 和 使得npm非常容易地安装和管理托管在注册表上的依赖关系是 同样的方式,npx使 npm 很方便使用CLI工具和其他被托管的可执行文件。它大大简化了一些事情,到目前为止,需要一些与普通的npm有关的步骤:
使用本地化的安装工具而不用 npm run-script

在过去几年中,npm生态系统越来越多地将安装工具作为项目本地化devDependencies,而不是要求用户在全局安装。这意味着,像工具mocha,grunt和bower,曾经被要求安装在系统的全局目录上,现在可以在每个项目的基础上管理自己的版本。这也意味着,所有你需要做的就是基于NPM的项目运行起来,以确保您有node + NPM您的系统上,克隆github项目,并运行npm it去运行install和test。由于npm run-script添加本地二进制文件到路径,这个工作很好!
不利之处在于,它不会快速/方便地以交互方式调用本地二进制文件。有几种方法可以做到这一点,他们都对他们有一些烦恼:你可以添加这些工具到你scripts,但是你需要记住通过使用传递参数--,你可以通过shell技巧alias npmx=PATH=$(npm bin):$PATH 做到,或者你可以手动路径他们,使用 ./node_modules/.bin/mocha。这些都是工作,但没有一个是非常理想的。
npx给你我认为是最好的解决方案:您需要做的是使用$ npx mocha进行本地安装。如果你再进行一个额外的步骤并配置shell自动回退(更多内容在下面会提到),那么在一个项目目录中运行$ mocha将会成为你的技巧!
作为彩蛋,如果调用已经安装的二进制文件,npx基本上没有开销 - 这足以将该工具的代码直接加载到当前运行的node进程中!这种事情就像读取文件一样快,并且使它成为一个完全可以接受的脚本编写工具。
执行一次性命令

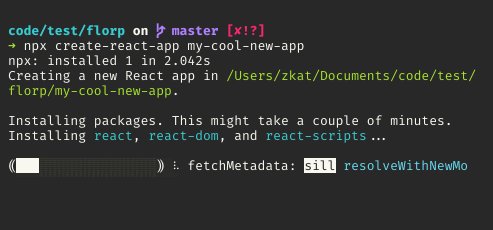
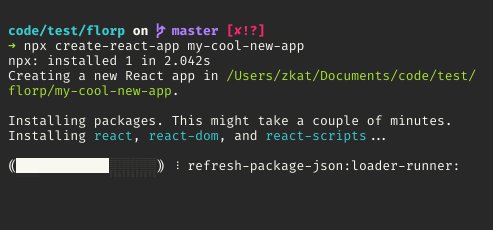
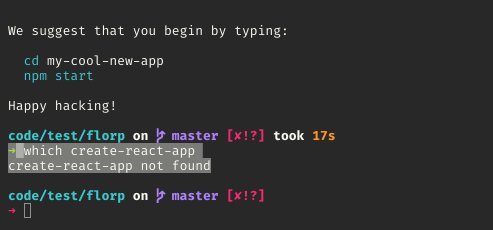
$ npx create-react-app my-cool-new-app安装一个临时的创建应答程序并调用它,而不会污染全局安装或需要多个步骤!你有没有遇到过 想要尝试一些CLI工具的情况,但是要安装一个全局只是为了运行一次,这很烦人?npx对这种情况也是很有用。调用的npx 当$PATH意愿列表中,会自动从你的npm注册表中安装一个包含该名称的包,然后调用它。完成后,安装的软件包将不会储存在全球范围内任何地方,所以您不用担心长期的污染。
此功能也适用于generators等。像yeoman或create-react-app这样的工具只被调用一次。当你再次运行它们时,他们已经过时了,所以你最终不得不在每次想要使用它们时再次安装更新。
作为一种工具的维护者,我很喜欢这个功能,因为这意味着我可以把$ npx my-tool写进README.md的指令,而不是试图让人们在实际安装它的障碍。坦白说,说“哦,只需复制粘贴这一个命令,这是零成本的”更贴切,对于不确定是否使用这个工具的用户来说。
这里,你可能想用尝试一些其他有趣的包npx:happy-birthday,benny-hill,workin-hard,cowsay,yo,create-react-app,npm-check。甚至有一个完整的awesome-npx入门项目!来吧!获取一个足够小的完整的本地REST服务器运行的命令以适应一个推文。
使用不同Node.js版本运行命令

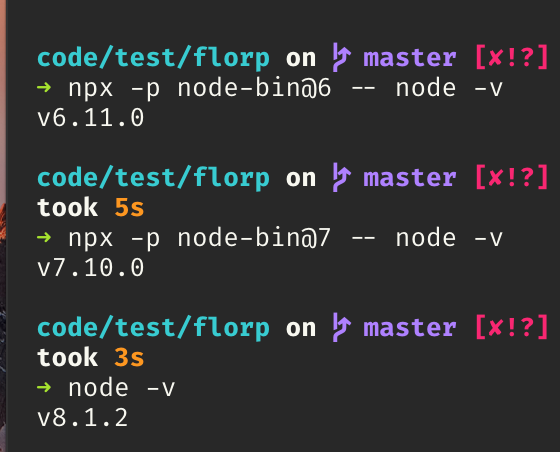
npx -p node-bin @ node -v 可用于执行节点版本的一次性运行。事实证明,在npm注册表中有一个很酷的包叫 node-bin。这意味着你可以使用不同的node版本,而不必使用node版本管理器,像nvm,nave或n。所有你需要的只是安装`npm@5.2.0`!
-pnpx 选项允许您指定要安装并添加到正在运行的软件包$PATH,这意味着您可以进行有趣的操作,例如:$ npx -p node-bin@6 npm it安装并测试当前的npm软件包,就像在node@6全局运行一样。我一直使用这个 - 我甚至最近不得不在一个项目中经常使用它,由于我的一个测试库在node@8环境下无法运行。这是一个真正的救世主,我发现使用这种类型的用例比版本管理器更容易,我总是以某种方式找到break或错误配置的方法。
注意:node-bin仅适用于* nix平台。这是Aria Stewart的出色工作。在将来,同样的软件包将可以简单地使用node,所以您可以$ npx node@6 ...直接执行,包括在Windows上。
与 npm run-script 互动发展

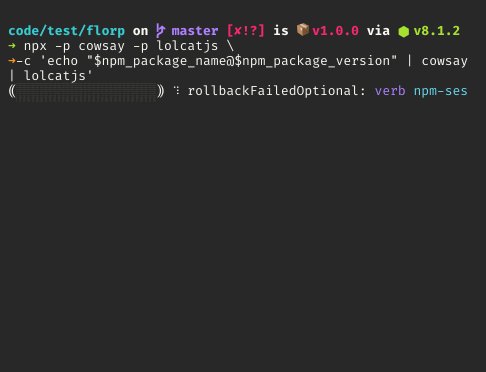
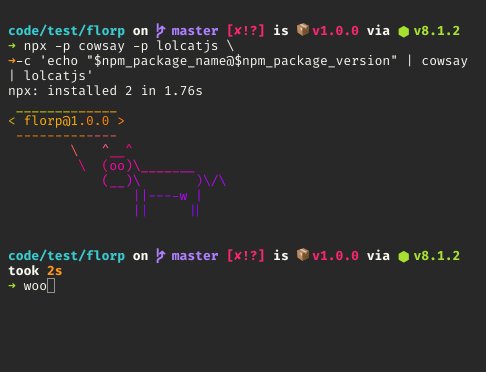
$ npx -p cowsay -p lolcatjs -c'echo“$ npm_package_name @ $ npm_package_version”| cowsay | lolcatjs's将安装cowsay和lolcatjs,并使脚本从运行脚本访问一堆“$ npm_”变量。很多npm的用户现在可以利用这个非常酷的run-script功能。他们不仅让您的$PATH本地二进制文件可访问,而且还添加了一大堆环境变量,您可以在这些脚本中访问。你可以看到这些额外的变量是什么$ npm run env | grep npm_。
这可以使开发和测试运行脚本变得棘手 - 这意味着即使使用诸如此类的技巧$(npm bin)/some-bin,在交互式工作的同时仍然无法访问这些神奇的env var。
可是等等!npx还有一个技巧:当你使用这个-c选项时,写入string参数内的脚本将能够像普通的运行脚本一样完全访问相同的env变量!您甚至可以使用管道和多个命令进行单次npx调用!
与朋友以及你想要的任何人分享基于gist的脚本!

使用gist.github.com分享各种实用程序脚本变得很常见,而不是设置整个git repos,发布新工具等。
使用npx,您可以进一步:因为npx接受npm本身所做的任何说明符,您可以创建一个人们可以直接使用单个命令调用的要点!
尝试使用https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32!
注意:保持安全!在执行这些时,始终确保通过
gists网站读取和执行代码,就像运行.sh脚本时一样谨慎!
彩蛋:shell自动回退

$ ember-cli @ latest ...FélixSaparelli补充说,这个令人敬畏的功能意味着对于许多这些用例,您甚至不需要直接调用npx!常规的npx使用和回退之间的主要区别是,回退不会安装新软件包,除非您使用pkg@version语法:安全网来防止潜在的危险排序。
设置自动回退是很简单的:在npx文档中查看用于当前shell的命令,将其添加到 .bashrc / .zshrc / .fishrc,然后重新启动shell(或使用source或其他机制来刷新shell)。
现在,您可以做一些$ standard@8 --version尝试不同版本的东西,如果您在一个npm项目中,$ mocha则会自动回到本地安装的mocha版本,前提是它尚未在全局安装。
现在就试试吧
你现在可以通过安装`npm@5.2.0或更新来获得npx,或者如果你不想使用npm,你可以安装独立版本的npx!它与其他软件包管理器完全兼容,因为任何npm使用仅适用于内部操作。哦,它有10种不同的语言,感谢来自世界各地的一大批早期采用者的贡献,–help以及所有的系统消息翻译,并可以根据系统区域设置自动提供!还有一个awesome-npx[repo](https://github.com/js-n/awesome-npx)与npx`工作地很好的例子!
你有最喜欢的功能吗?你有没有使用过?如果你有一些很酷炫的事,我没有在这里列出,请在评论中分享!我很想听听别人的意见!
PS人们不断地问这个,所以我只是会弹出它在这里:在这些GIF文件,我使用monokai主题的Hyper运行 oh-my-zsh中的spaceship主题,再加上FiraCode字体。
【翻译原文】: https://medium.com/@maybekatz/introducing-npx-an-npm-package-runner-55f7d4bd282b