本文译自 Scott Domes
Flex属性是一个复合属性,而大部分教程中都只设置一个值,但其实它包含了 flex-basis、flex-grow、flex-shrink.
让我们深入了解Flexbox - 以及如何利用它来构建适应性强和漂亮的布局.
属性一: Flex-Basis
在上一篇文章中,我们主要把它用于外部容器中。这一次,我们试着把它用在容器内的子元素中。
这是一个很不起眼的属性,但也很直接。
Flex-basis 控制着一个元素的默认大小,在其他 flex 属性应用之前。
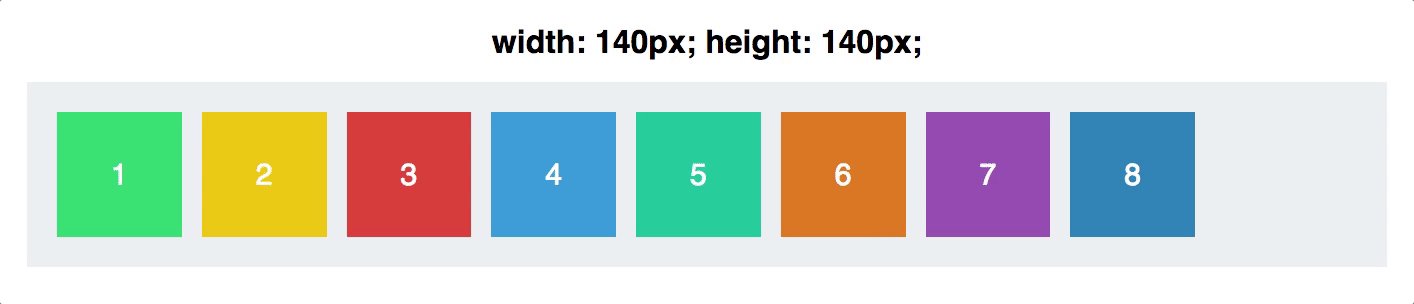
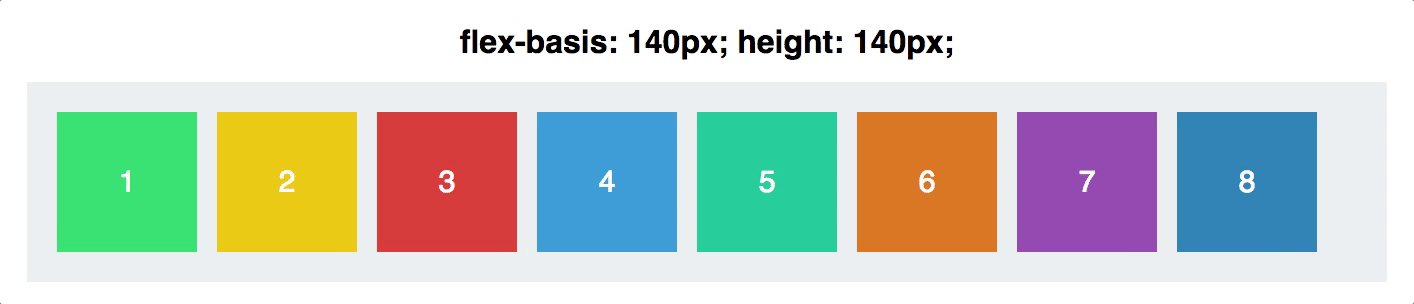
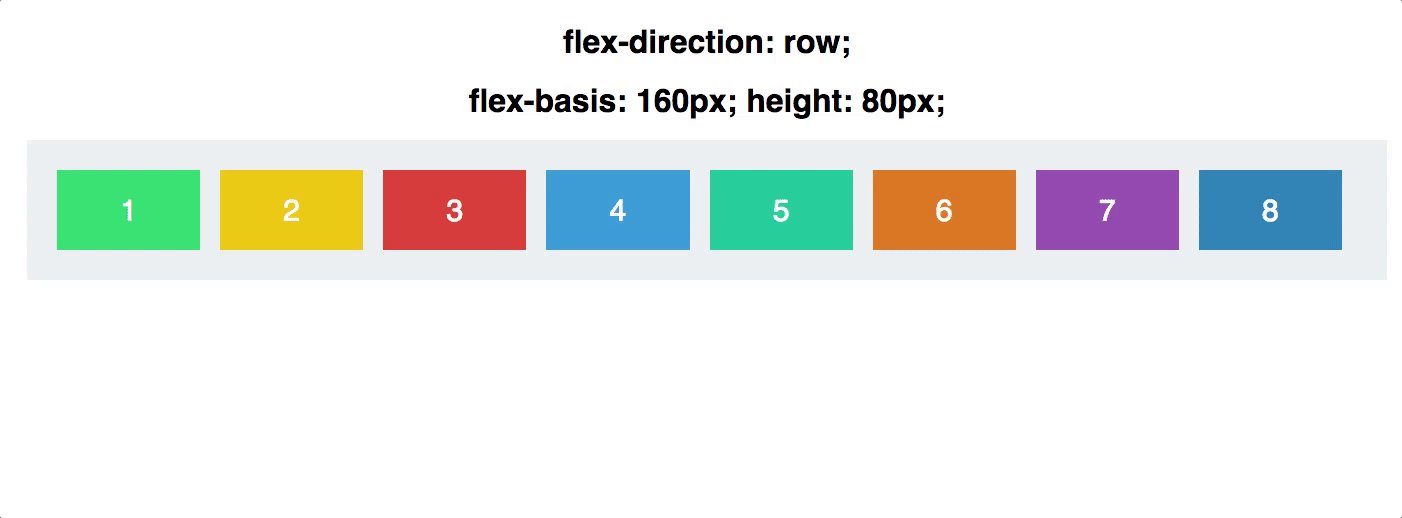
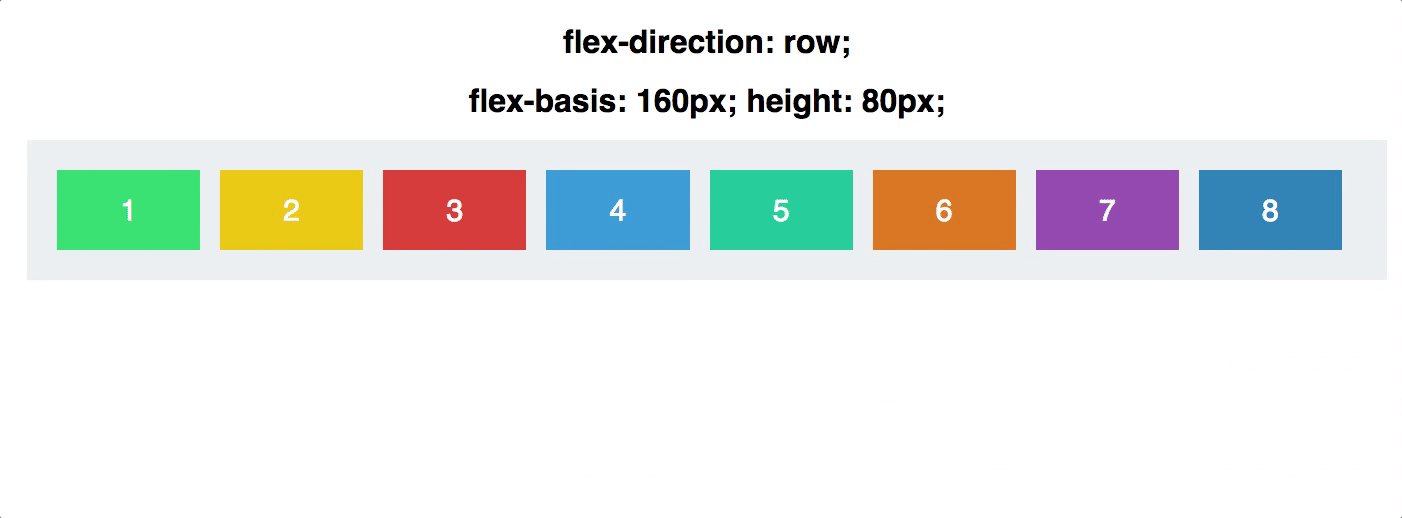
在下面的 GIF 看来,它的作用和 width 的作用一样:

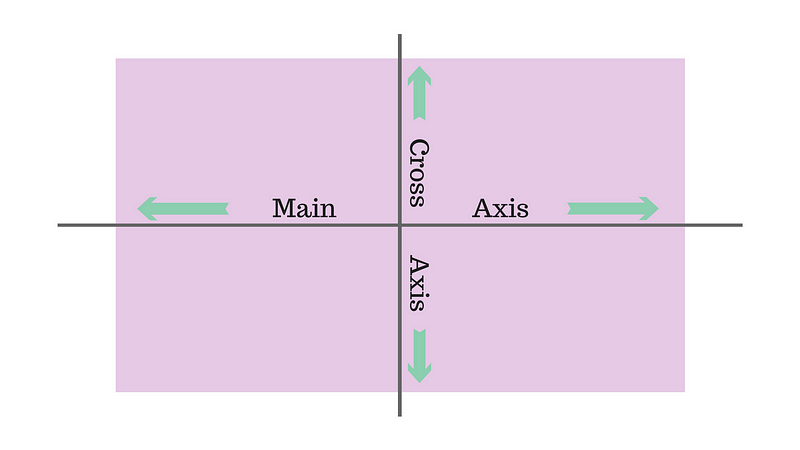
是什么让 flex-basis 表现得和 width 一样?事实上,它对应着 flex 的坐标轴。

flex-basis 影响无素在主轴上的大小
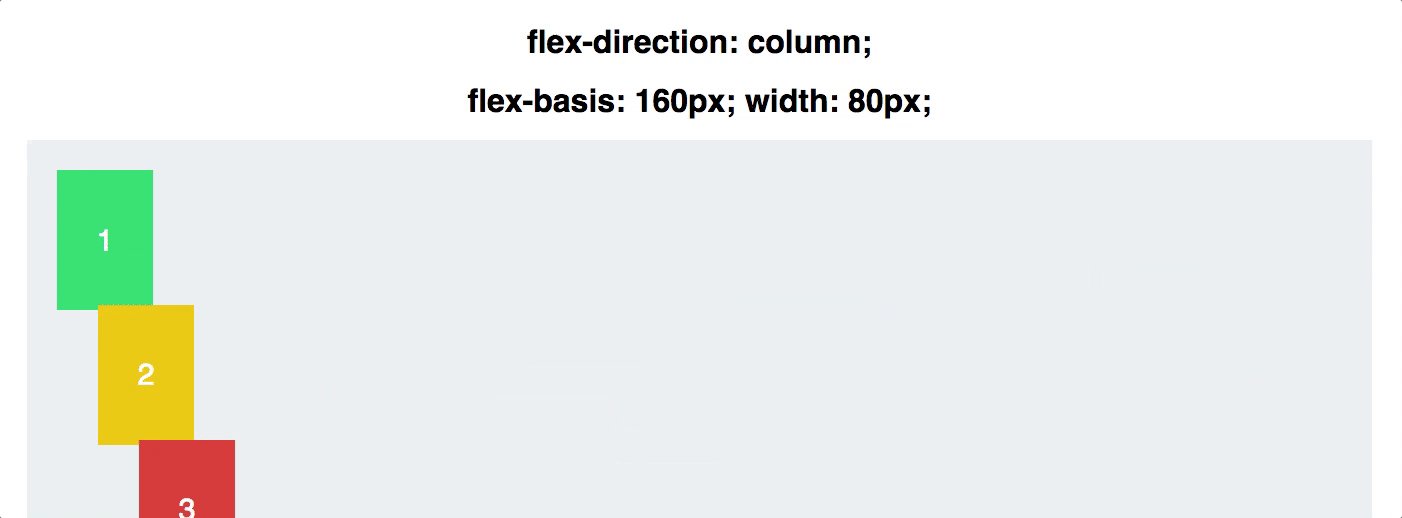
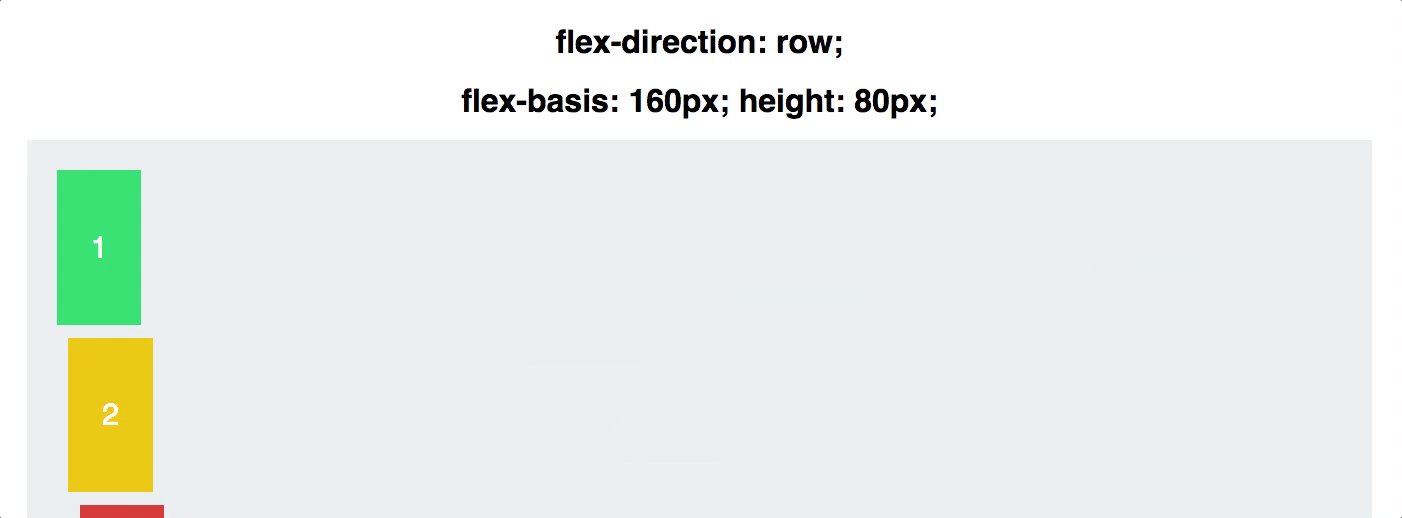
让我们看看保持 flex-basis 的值不变,但是改变主轴方向会有什么变化:

注意到,我从手动设置高度变成手动设置宽度。 Flex-basis 影响宽度还是高度取决于 flex-direction 的值。
属性二:Flex Grow
现在,我们来点更复杂的。
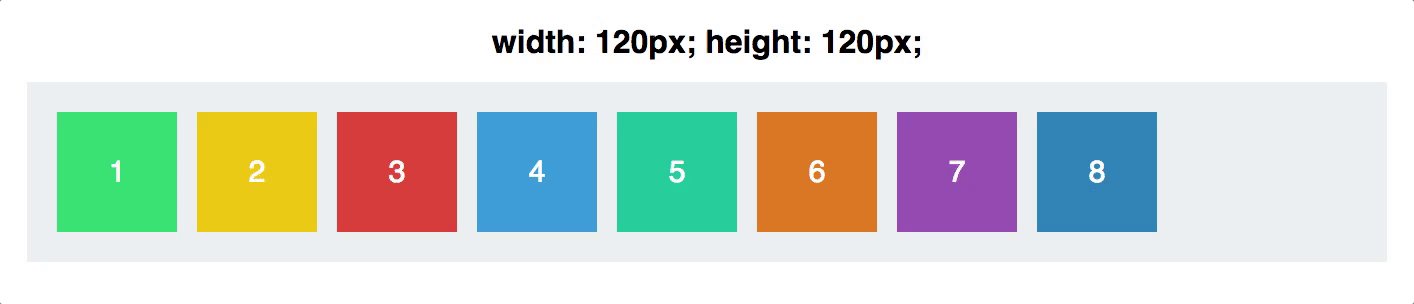
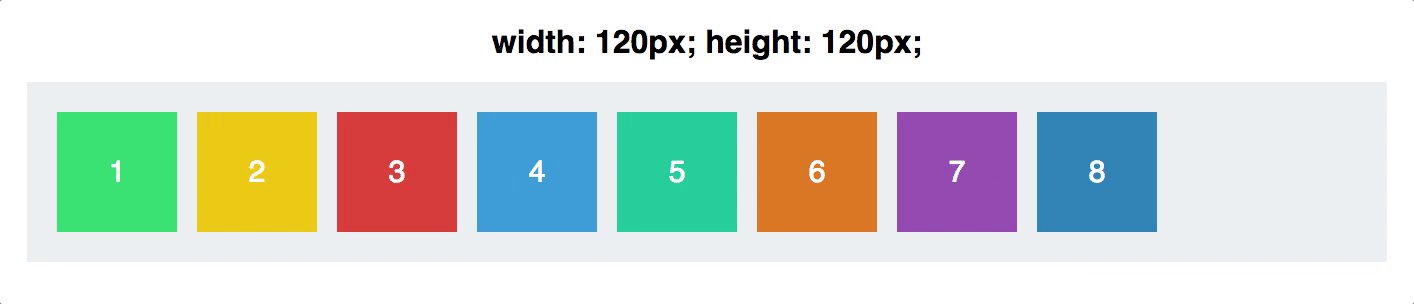
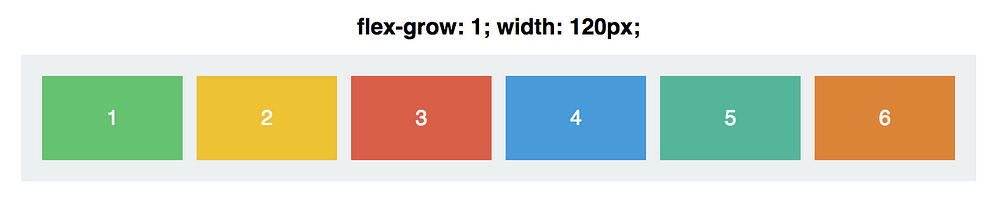
首先,让我们设置给所有方块设置相同的宽度,120px:

现在,当它加上属性 flex-grow(默认值为0).这意味着,不允许方块自动充满容器。
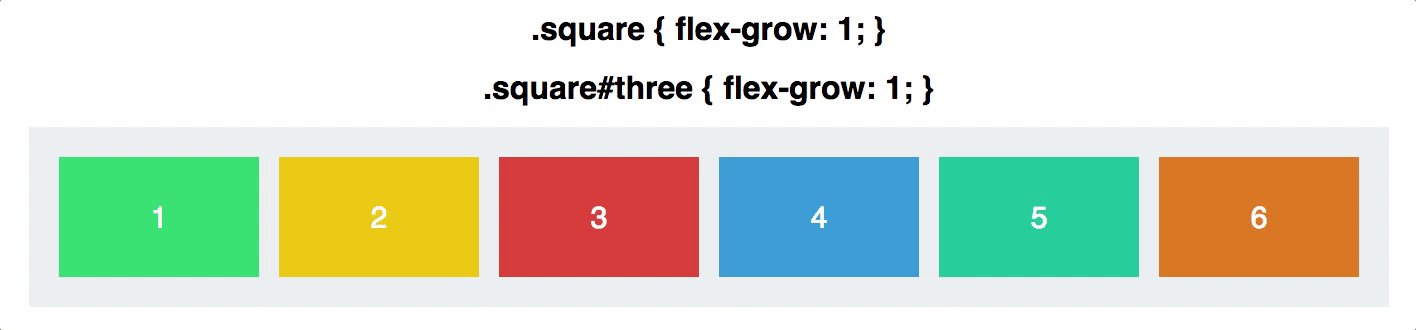
没理解?现在给每个方块的 flex-grow 属性设置为 1:

所有方块共同充满了容器的整个宽度,并且是平均分。 flex-grow 属性覆盖了 width 属性。
让人困惑的是 flex-grow 的值到底是什么意思? flex-grow: 1 意味着什么?
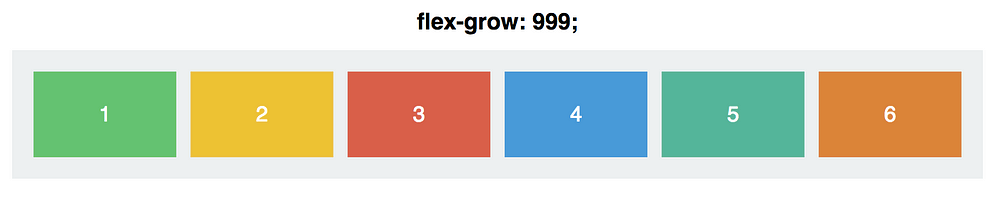
好吧,下图是给每个方块设置 flex-grow 值为 999 的表现:

这真是。。完全一样。
那是因为 flex-grow 不是一个绝对的值,而是一个相对的值。
重要的不是一个方块 flex-grow 值的本身,而是这个值和其他方块的值的关系。
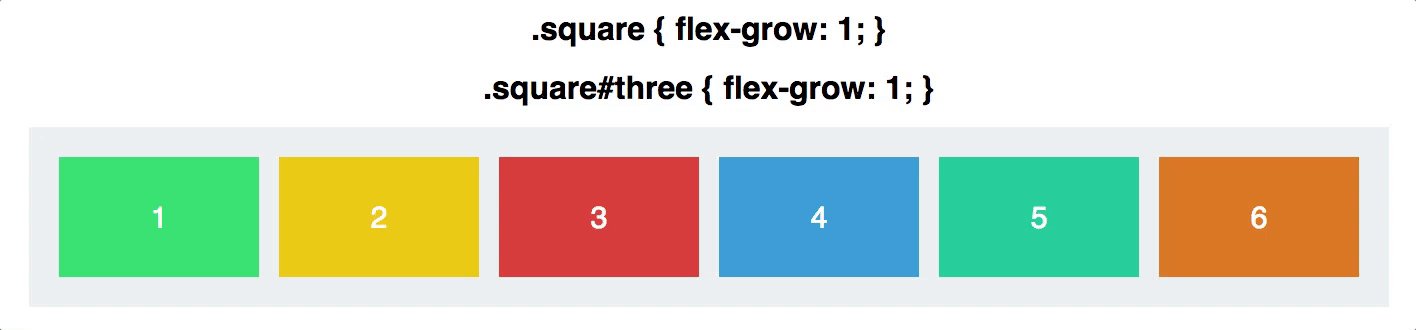
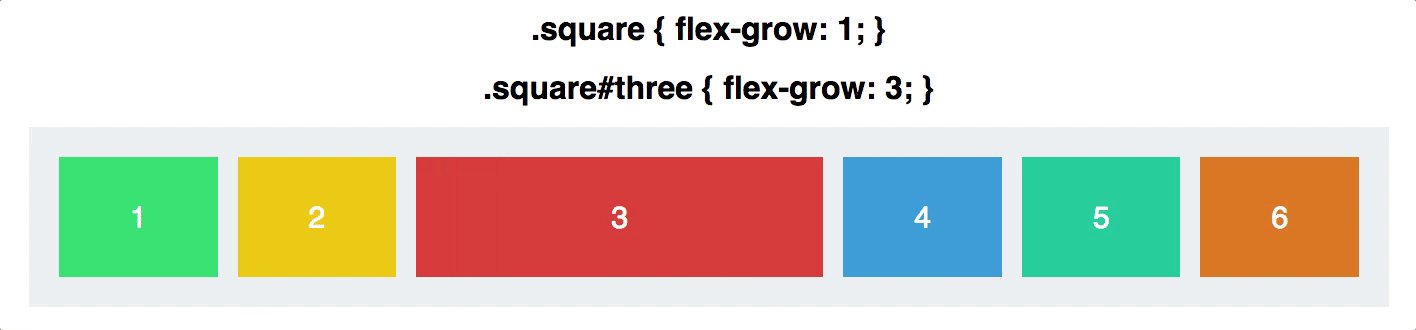
如果给每个方块设置 flex-grow: 1, 然后调整第3个方块的 flex-grow 属性,可以看到如下变化:

想要真正明白这里发生了什么,让我们快速略过一个简单的数学计算。
每个正方形都以flex-grow为1开始。如果我们将每个正方形的flex-grow相加,则总和为6。因此,容器被分成6个单独的部分。每个正方形增长到可用空间的1/6以填满容器。
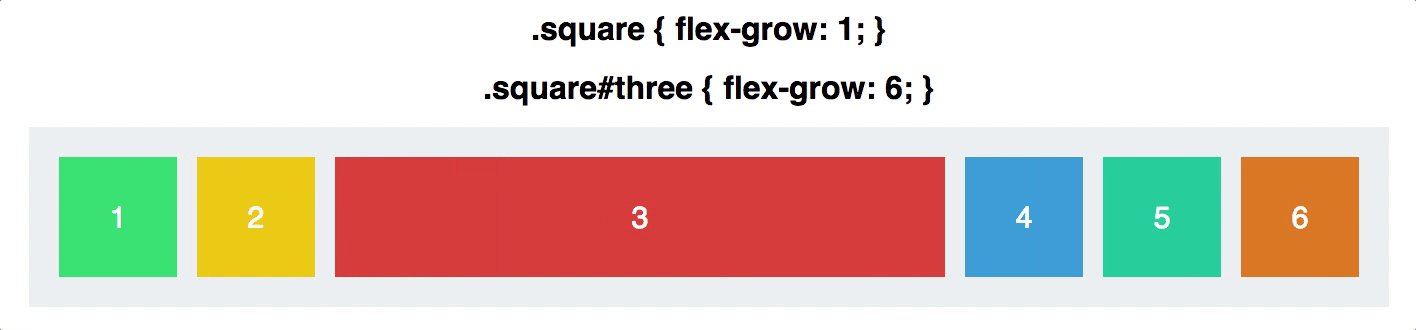
当设置第3个方块的flex-grow 为 2, 现在容器被分成7份,因为 flex-grow 属性的值的总和为 1+1+2+1+1+1.
方块3获得 2/7 的宽度,剩下的获得 1/7。
当设置第3个方块为 flex-grow: 3, 容器被分成8份(1+1+3+1+1+1), 方块3占 3/8, 剩下的占 1/8.
以此类推。
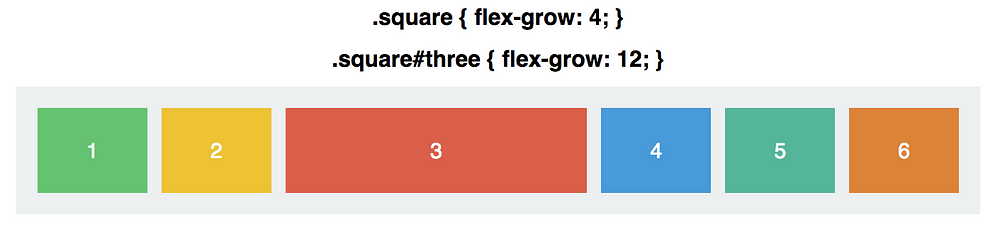
flex-grow是占所有值总和的比例。如果给所有方块设置flex-grow: 4, 方块3设置 flex-grow: 12, 效果和给它们分别设置 1 和 3 是一样的。

最后一点,flex-grow 和 flex-basis 都和主轴对应。我们的方块只会增长宽度,除非设置 flex-direction 为 column.
属性三: Flex Shrink
flex-shrink 和 flex-grow正好相反,决定每个方块可以收缩多少。
它只有在元素必须收缩以适应其容器时才起作用 - 即当容器太小时。
它的主要用途是指定哪些元素要缩小,哪些元素不用缩小。默认情况下,每个方块的 flex-shrink 值为1 - 这意味着它会随着容器的收缩而收缩。
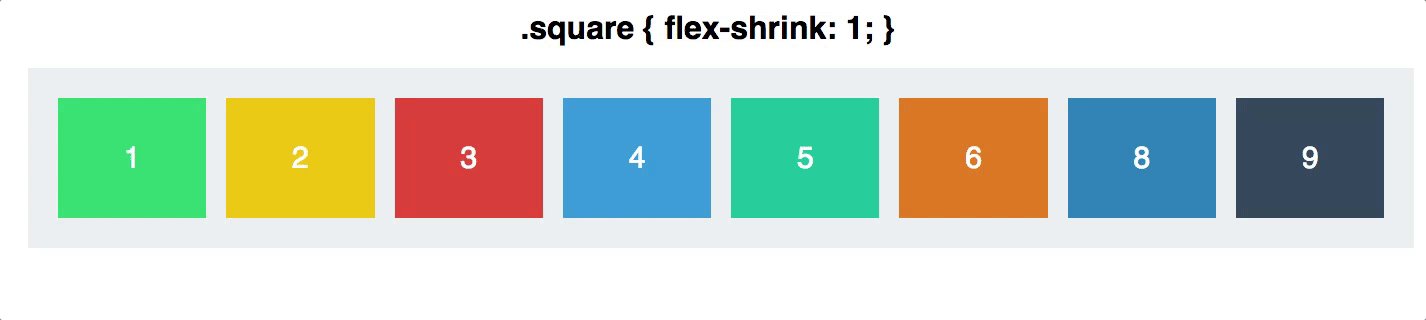
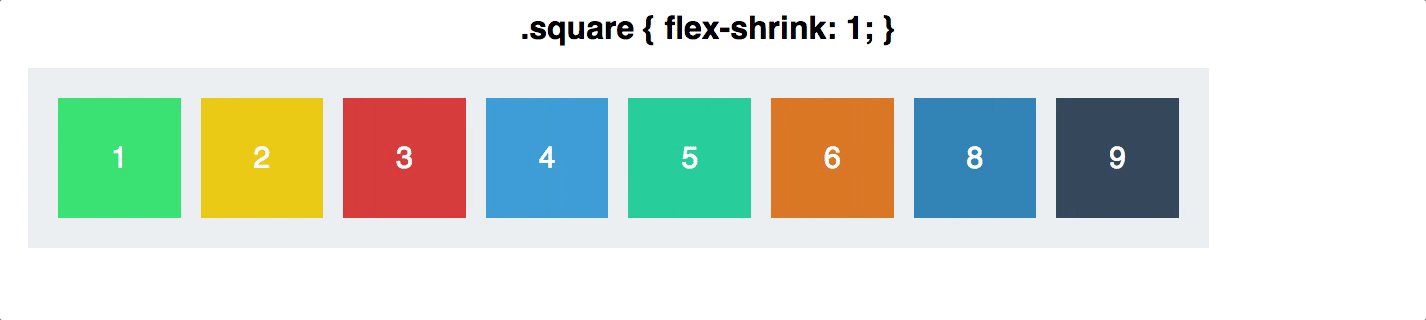
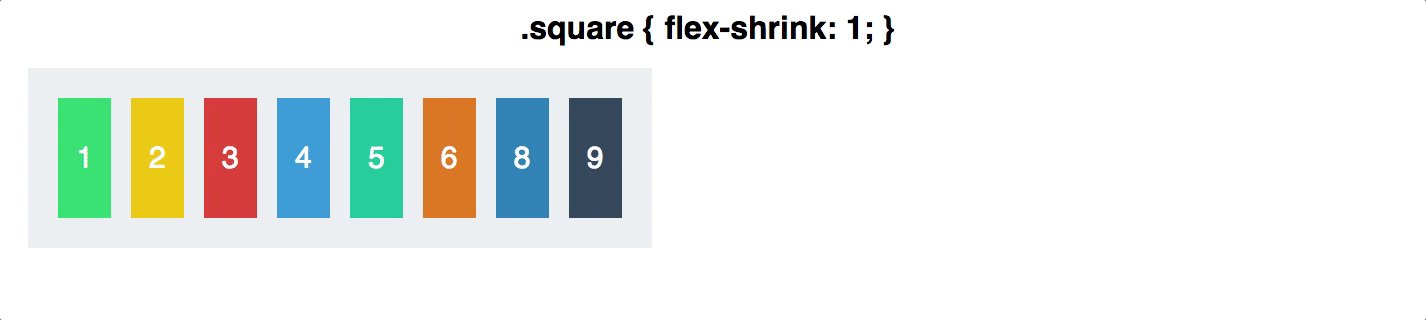
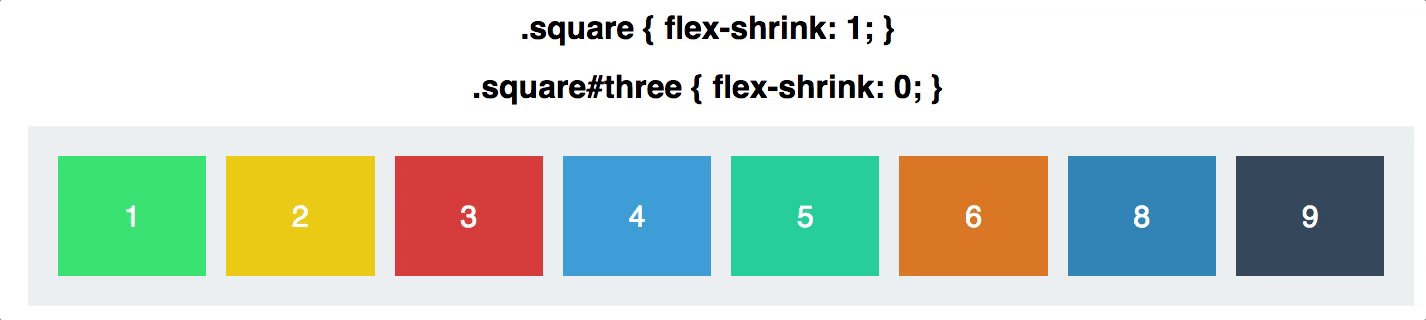
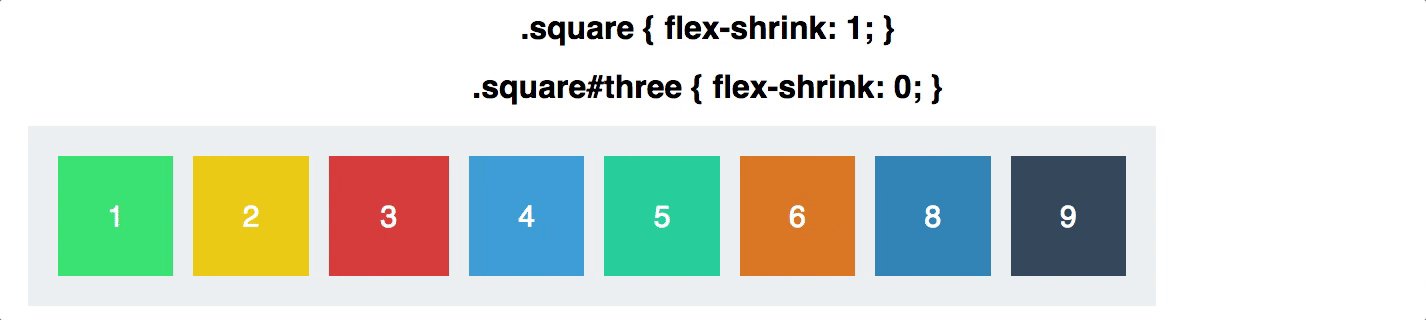
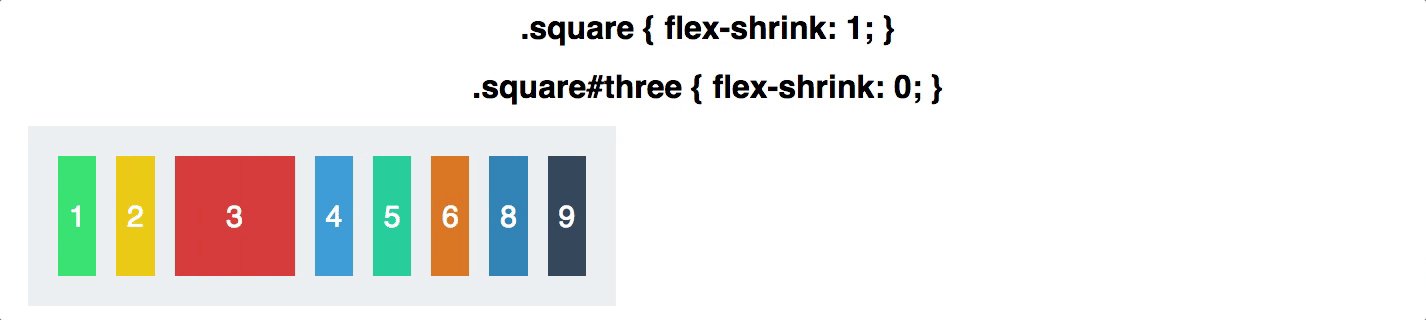
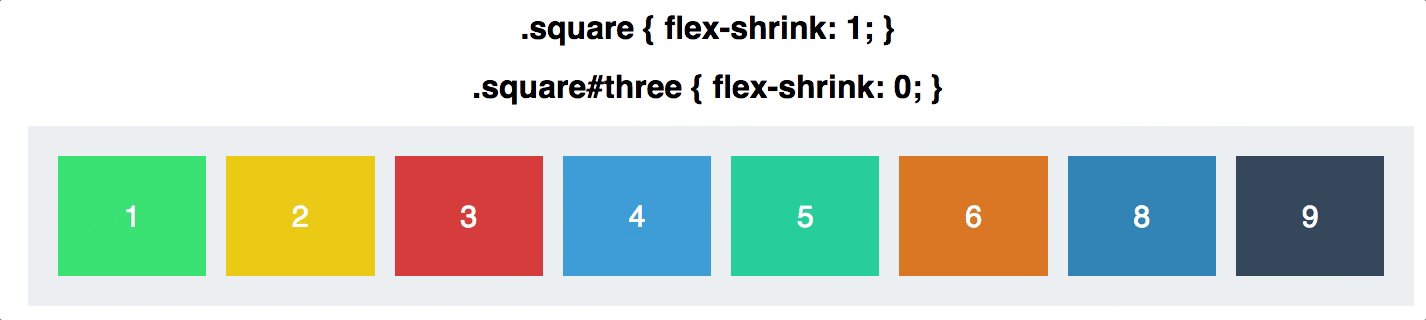
让我们看看它的表现。在下面的GIFS中,正方形的flex-grow为1,因此它们填充了容器,并且flex-shrink为1,因此它们被允许收缩.

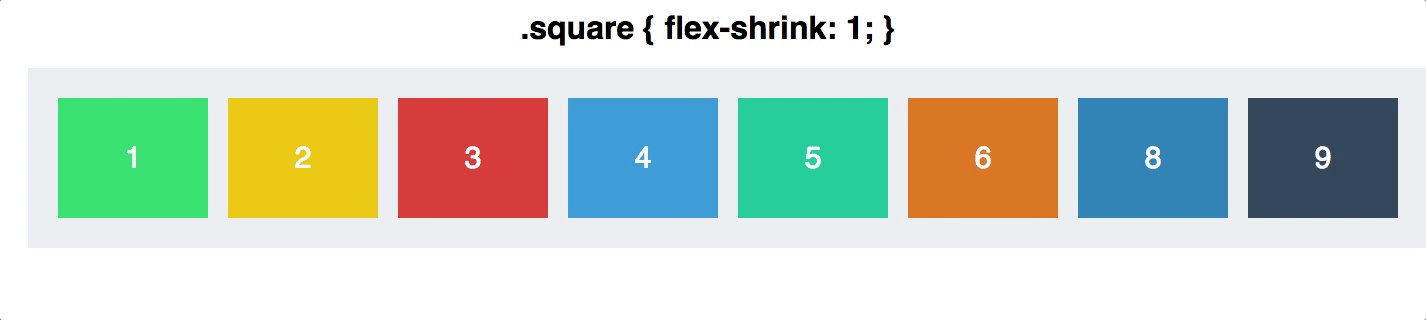
现在让我们将方块3的flex-shrink设置为0.它禁止收缩,所以它会增长以适应容器,但它拒绝收缩到其设置的120px宽度以下。

flex-shrink的默认值是1 - 这意味着你的元素会收缩,除非设置为0去禁止它。
同样,flex-shrink 是按比例的。如果一个盒子的flex-shrink为6,其余的flex-shrink为2,一个盒子将以3倍的速度缩减,当空间被压缩。
注意这里说的是:具有3x弹性收缩的方块将比其他方块缩短3倍。这并不意味着它将收缩1/3的宽度。
稍后,我们会深入了解这到底会收缩或增长多少,在此之前,先来看一下最后一个属性,并把所有混在一起。
属性四: Flex
flex 是 grow, shrink 以及 basis 的缩写,复合属性。
它的默认值是 0(grow) 1(shrink)auto(basis).
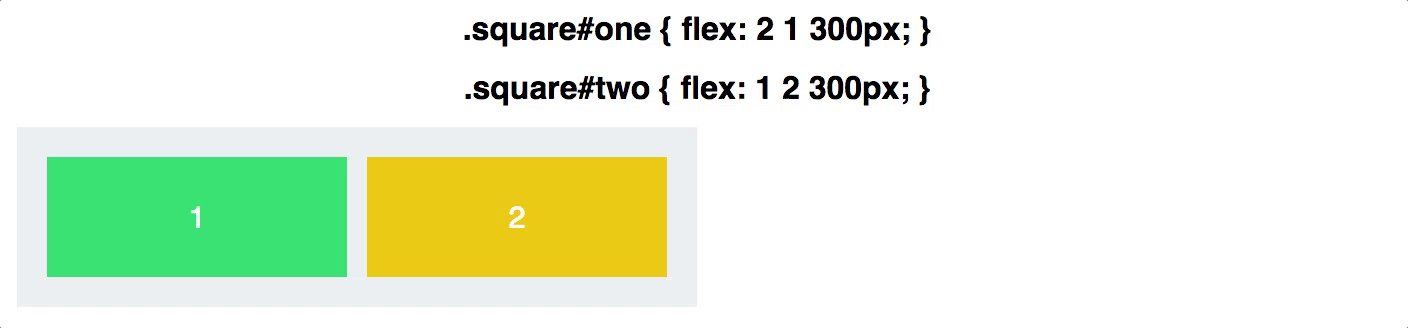
最后一个例子,让我们简化到两个 boxs
这是它们的属性:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}
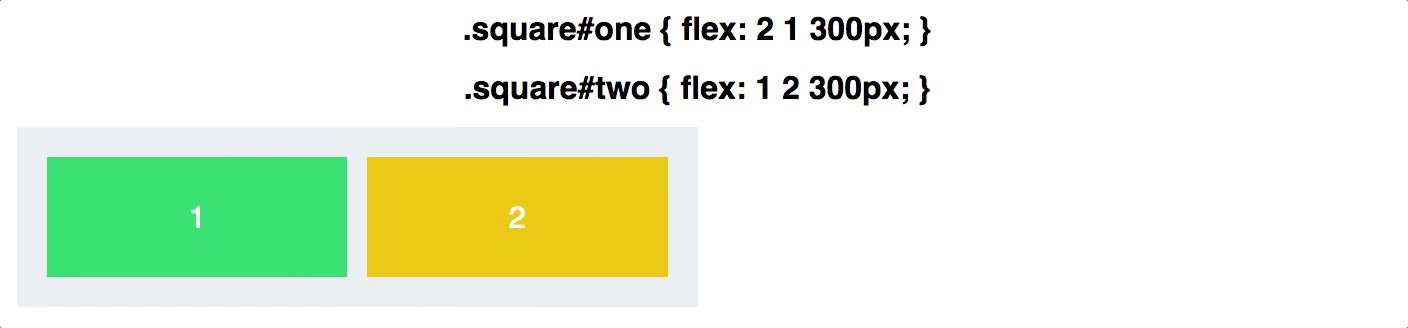
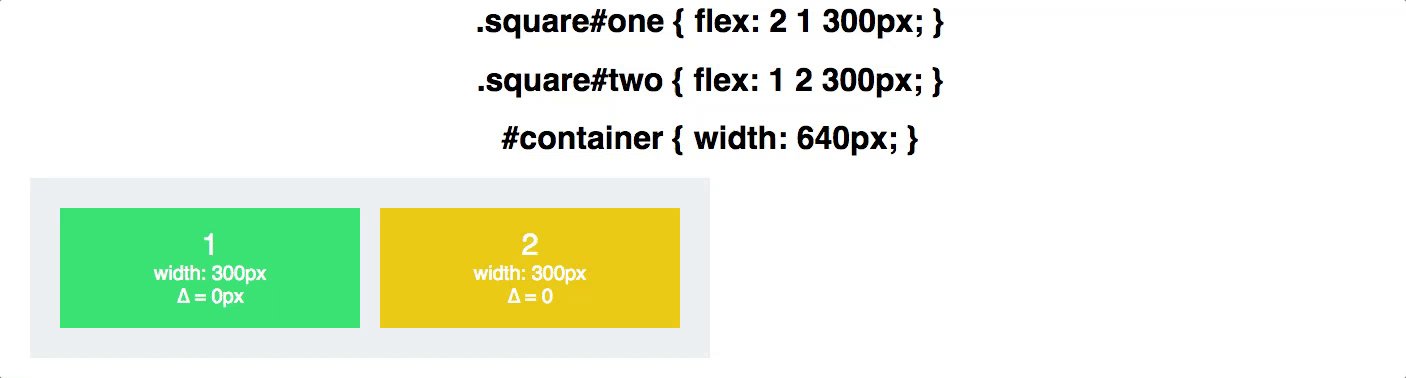
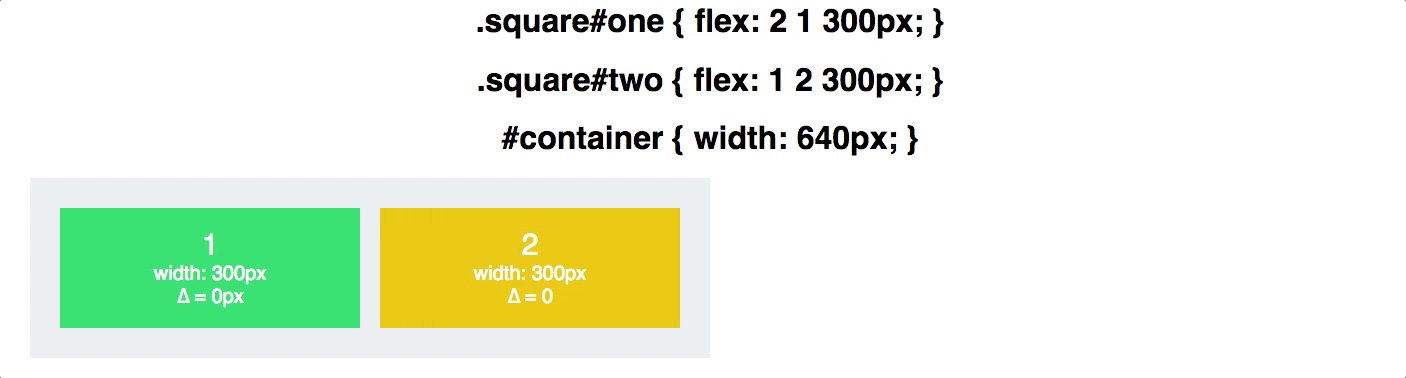
两者都有相同的 flex-basis属性。这意味着如果它们都有足够的空间(容器是600px加上边距和填充空间),它们都将是300px宽度。
但随着容器的增长,Square 1(具有更高的flex-grow)将增长两倍。随着盒子的收缩,Square 2(具有更高的flex-shrink)将缩短两倍。

它是如何增长和收缩的
这里有可能会混淆:当Square 1增长时,它不会增长到Square 2的两倍。同样,当Square 2缩小时,它不会缩小到Square 1的一半大小 - 即使比率的收缩率为2比1。
这不是他们的大小 2比1或1比2.这是他们的收缩和增长的速度的比例。
一点数学计算
容器的起始大小为640像素。在容器的每一边占用20px的填充后,这留下了足够的空间,两个方块恢复到它们的flex-basis的300px.
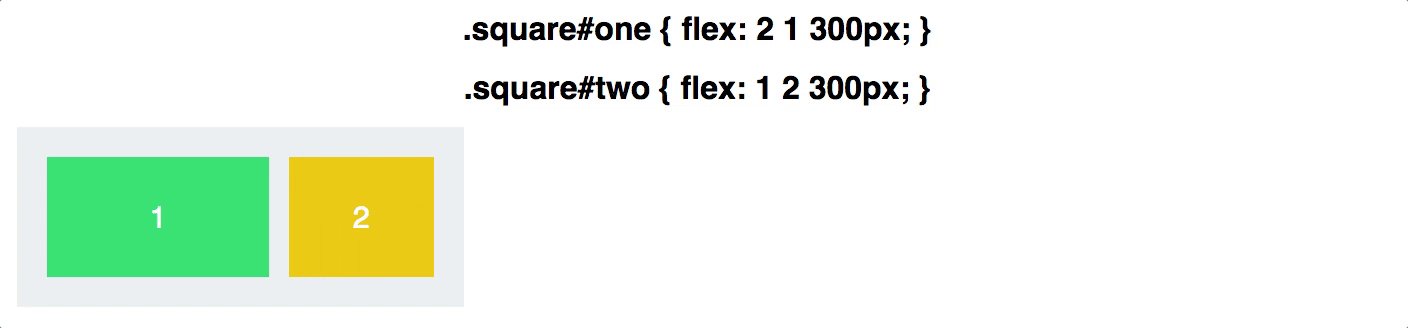
当容器设置为430px时,我们丢失了210px的空间。正方形1,flex-shrink:1,失去70px。方形2,flex-shrink: 2,失去140px。
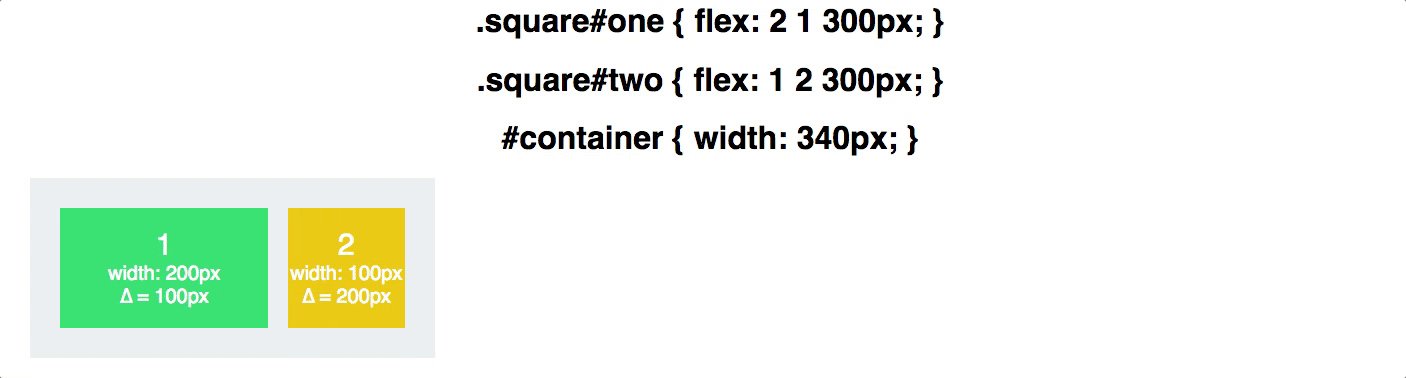
当容器缩小到340px时,我们现在已经失去了300像素的空间。方块1损失100像素,方块2损失200像素.
损失的空间根据它们各自的收缩率(2:1)的比率来分割。
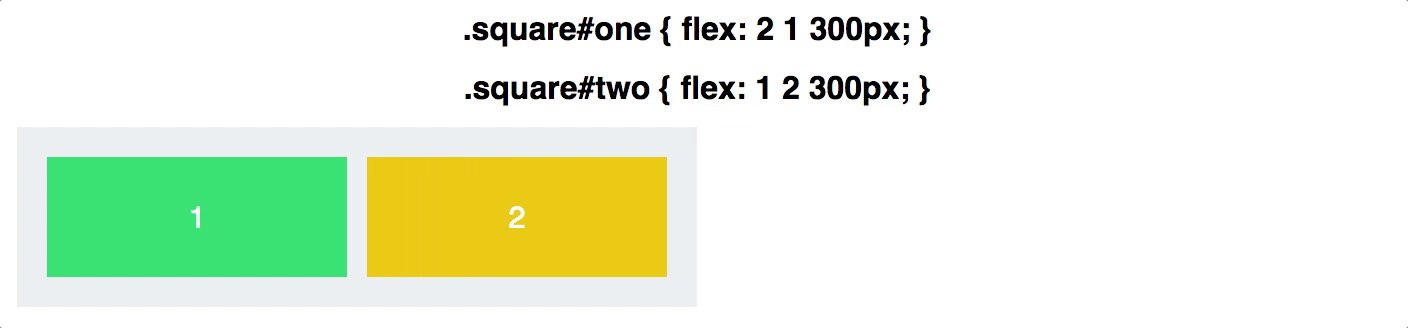
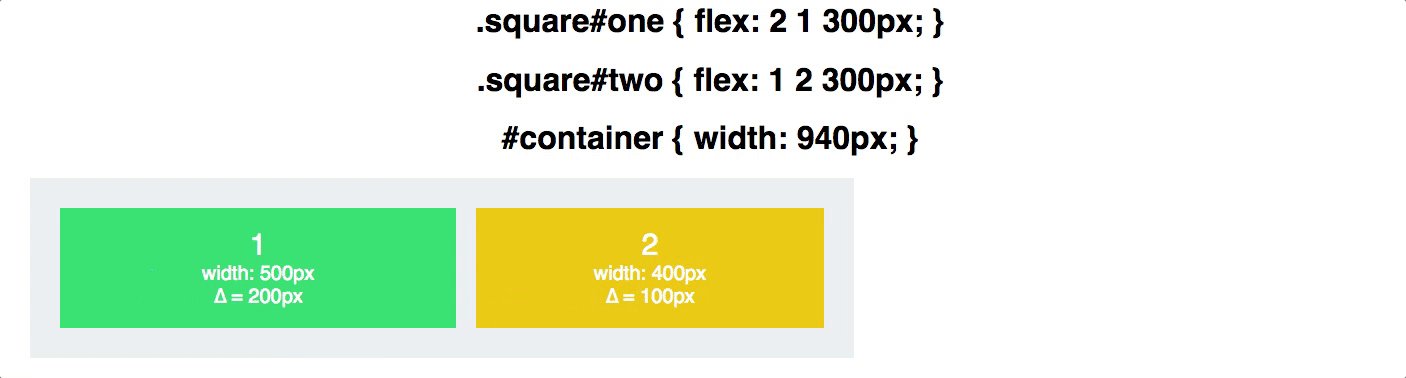
flex-grow同样。当容器增长到940px,我们获得了300px的空间,Square 1获得了额外的200px,Square 2获得了额外的100px。

在上面的GIF中,您可以看到宽度如何根据比率进行调整,增量(Δ)显示与基于flex-basis的差异。