Flexbox 的工作原理是怎样的,让我们通过彩色的动态图来了解。
Flexbox 承诺将我们从平庸的 css 中解救出来(比如垂直对齐)。
好吧,Flexbox 确实实现了这一目标。但是掌握它这种新模式是一个挑战。
所以,让我们做一些动图来看看 Flexbox 是如何工作的,以便我们可以用它来构建更好的布局。
Flexbox 的基本原理就是让布局灵活直观。
为了做到这一点,让容器自己决定如何平均分配子节点,包括子节点的大小和它们之间的间隔。
这些原理听起来不错。不过还是让我们来看看实践中是怎样的。
这篇文章中,我们将深入介绍 Flexbox 的 5 个最常见的基本属性。我们将探索它们做了什么,我们可以怎样使用,以及它们的真实表现。
属性#1: Display: Flex

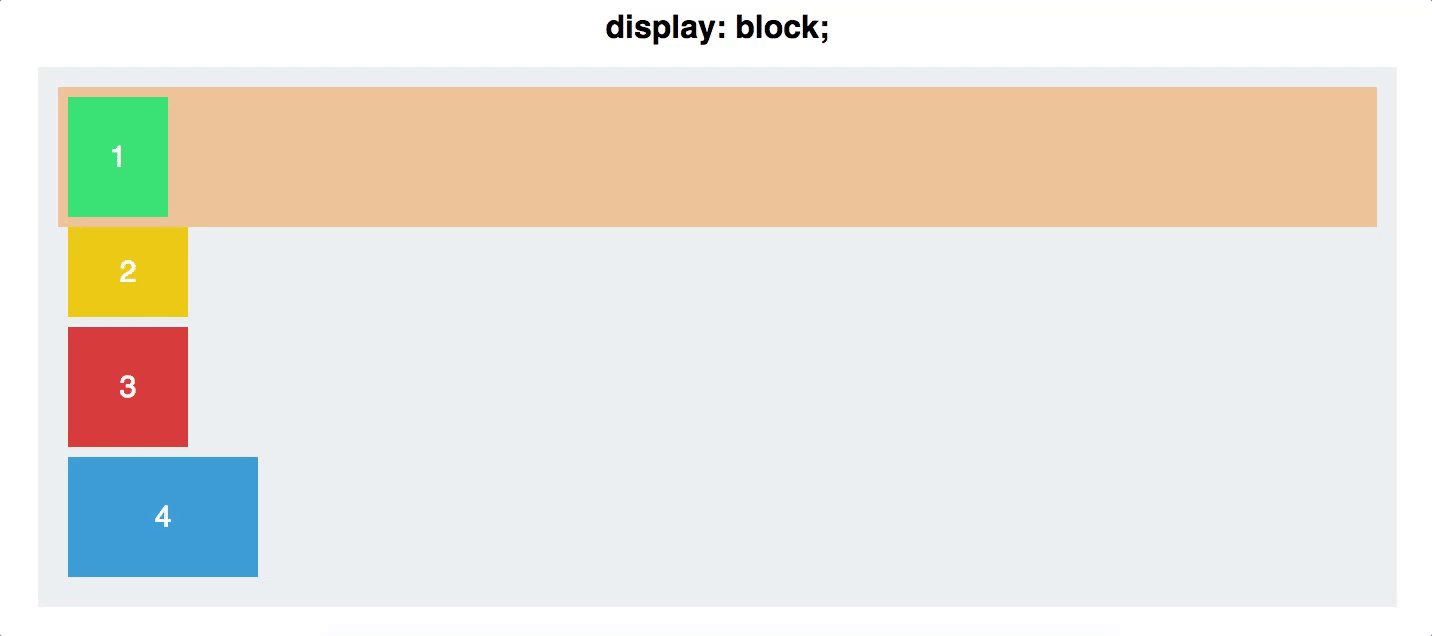
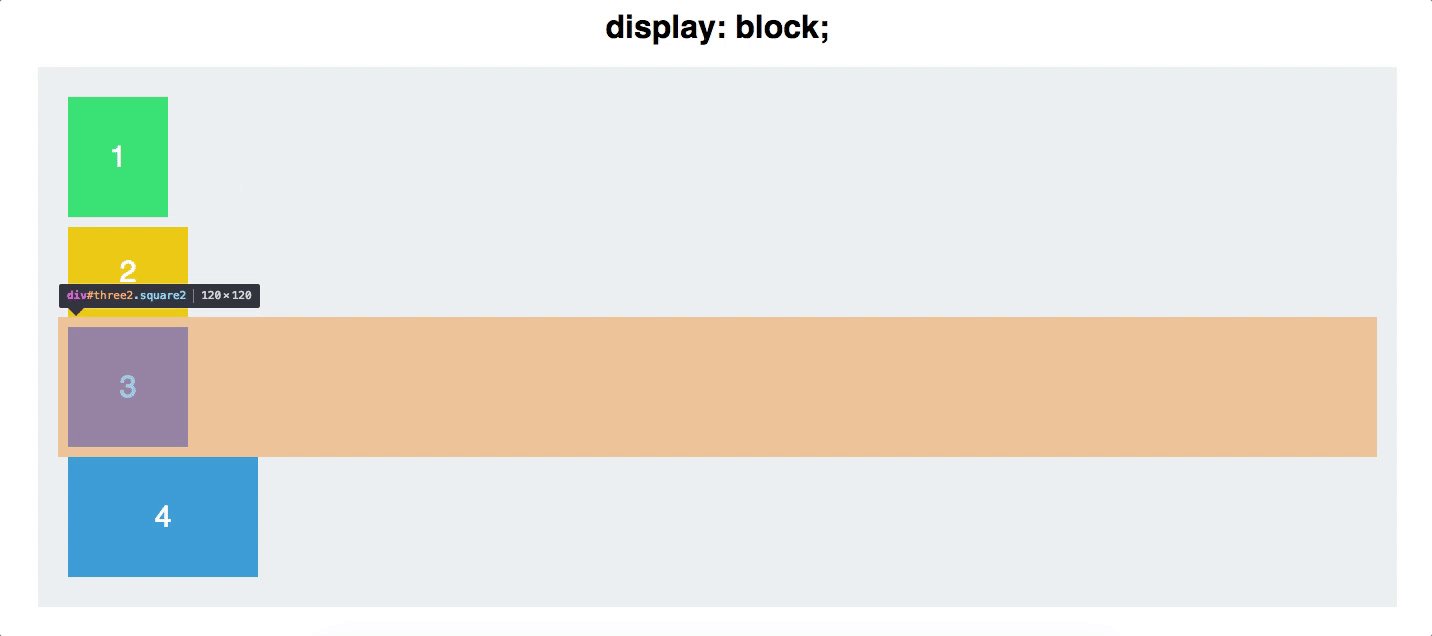
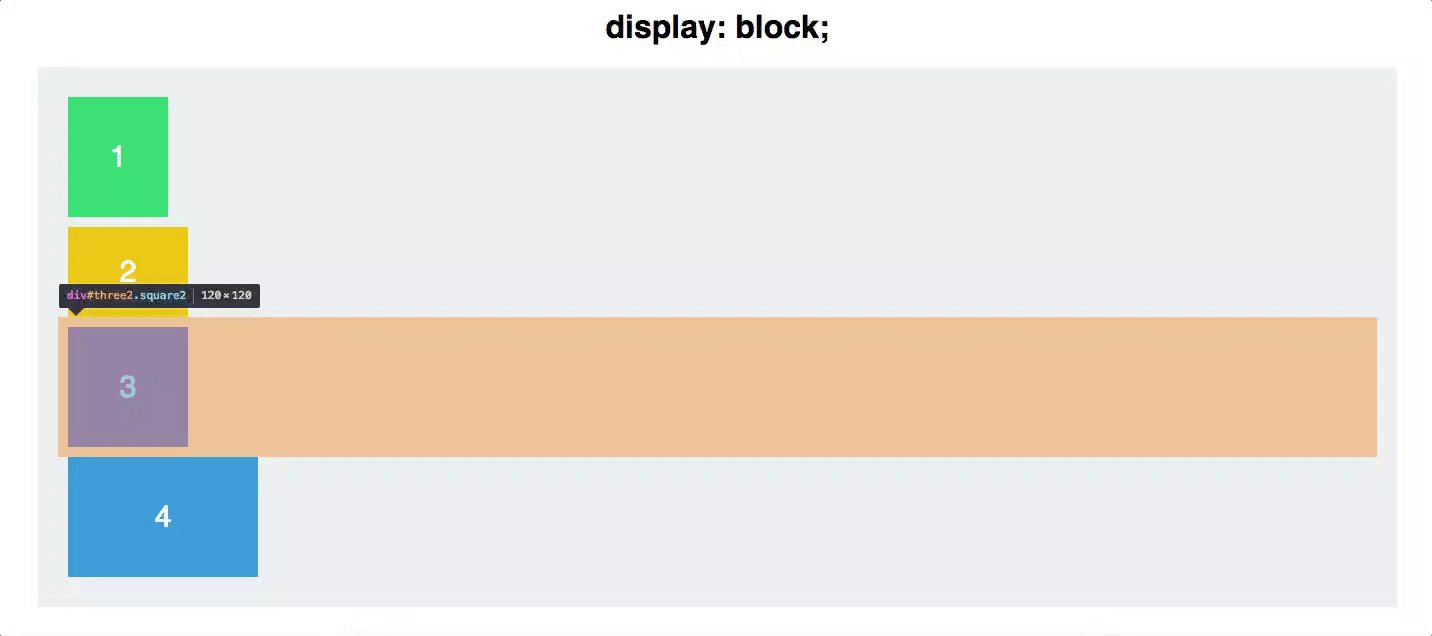
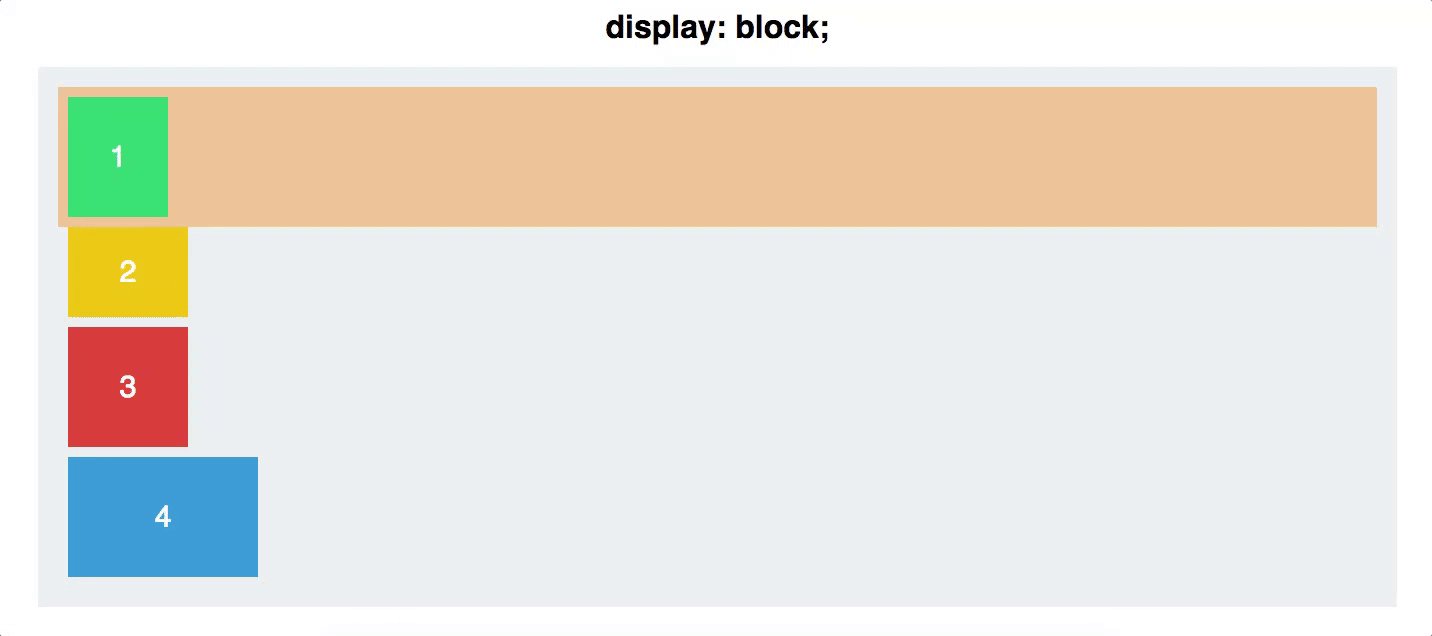
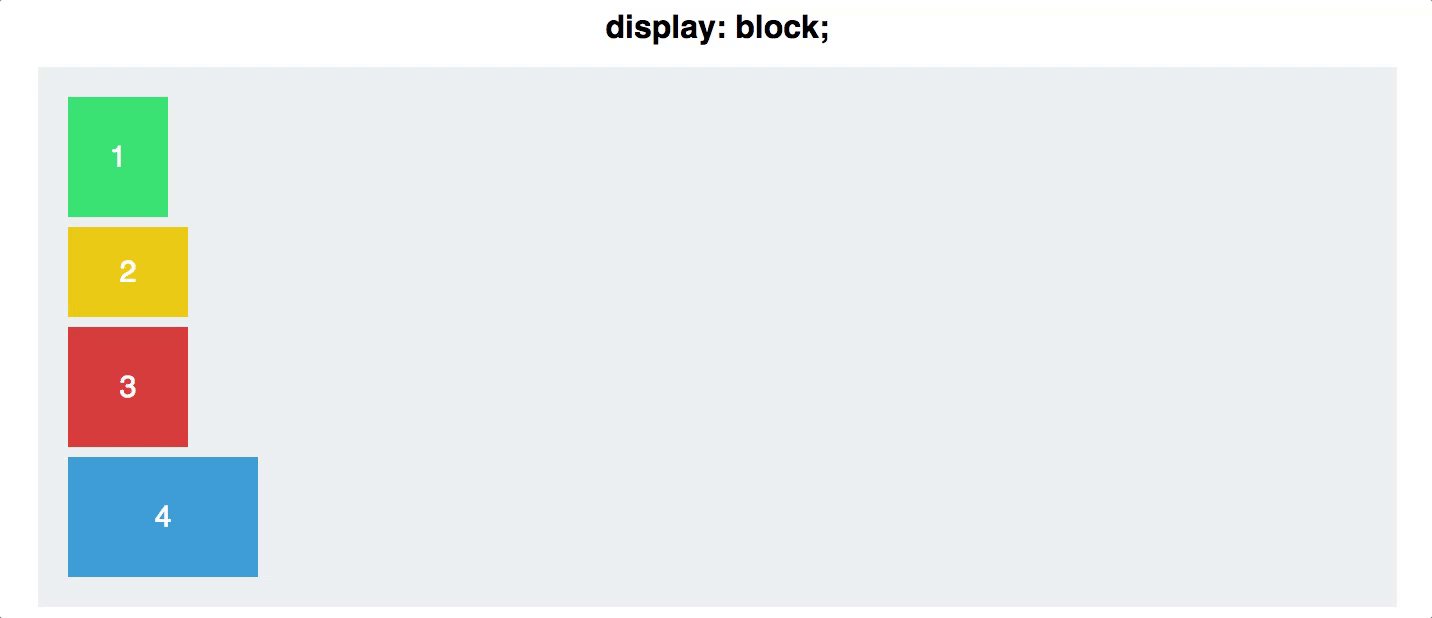
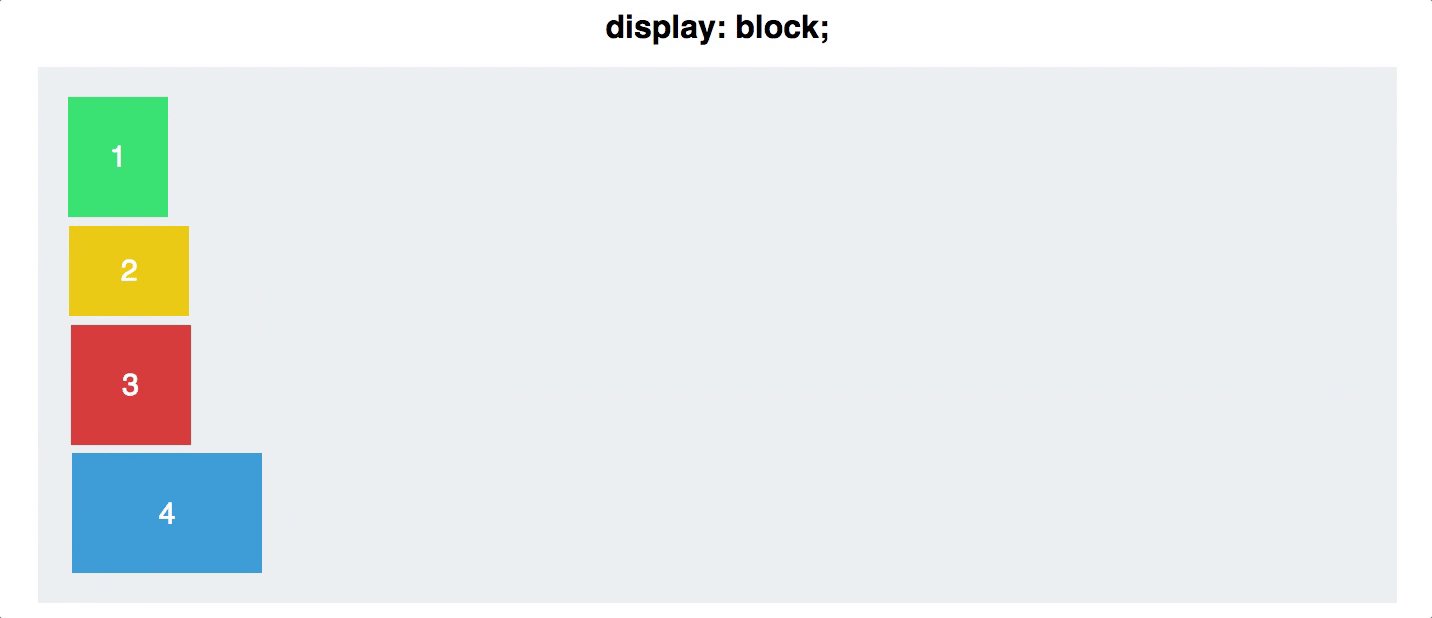
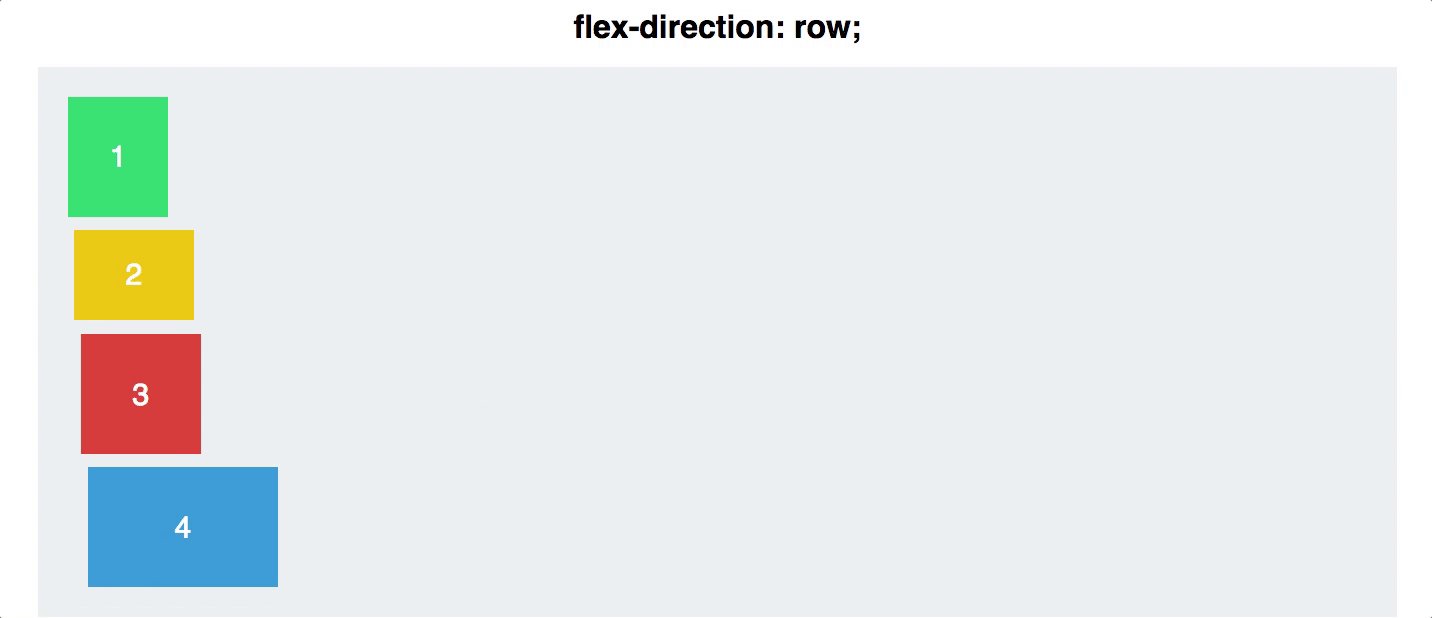
有四个不同大小的 div 放在一个灰色容器中。现在,每个 div 都设置为 display: block。每个 div 块都占据了整行行宽。
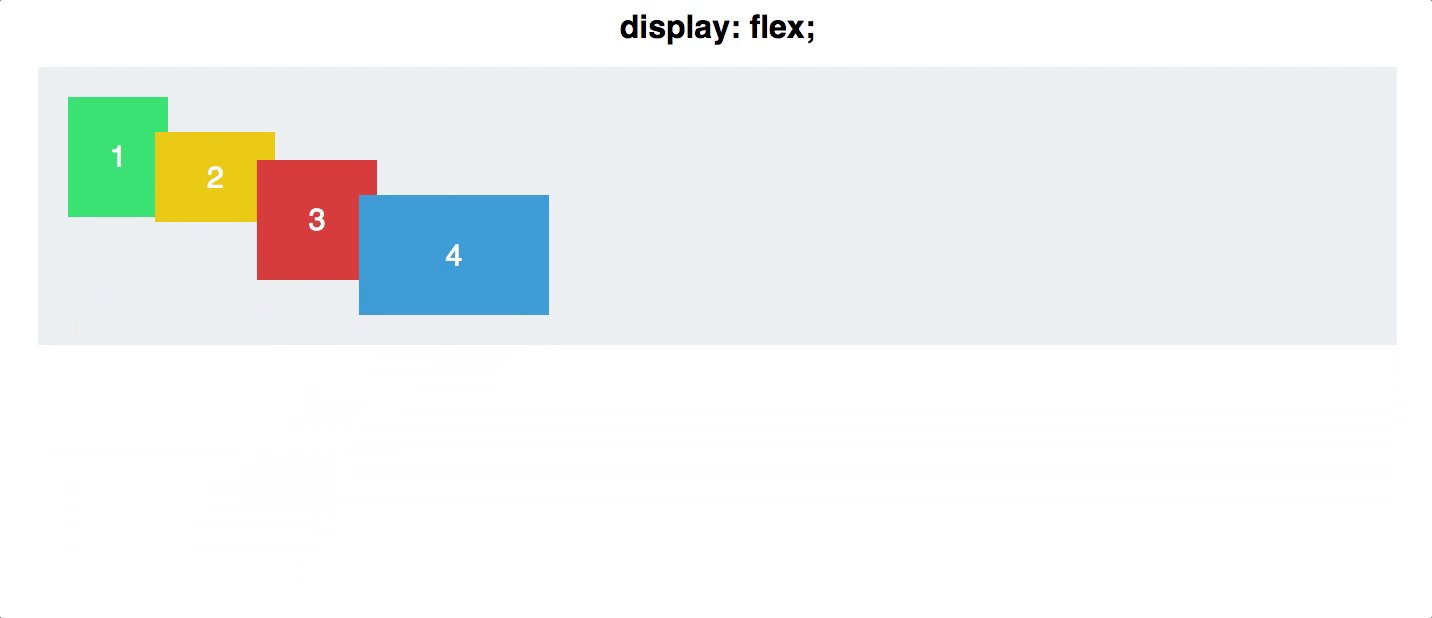
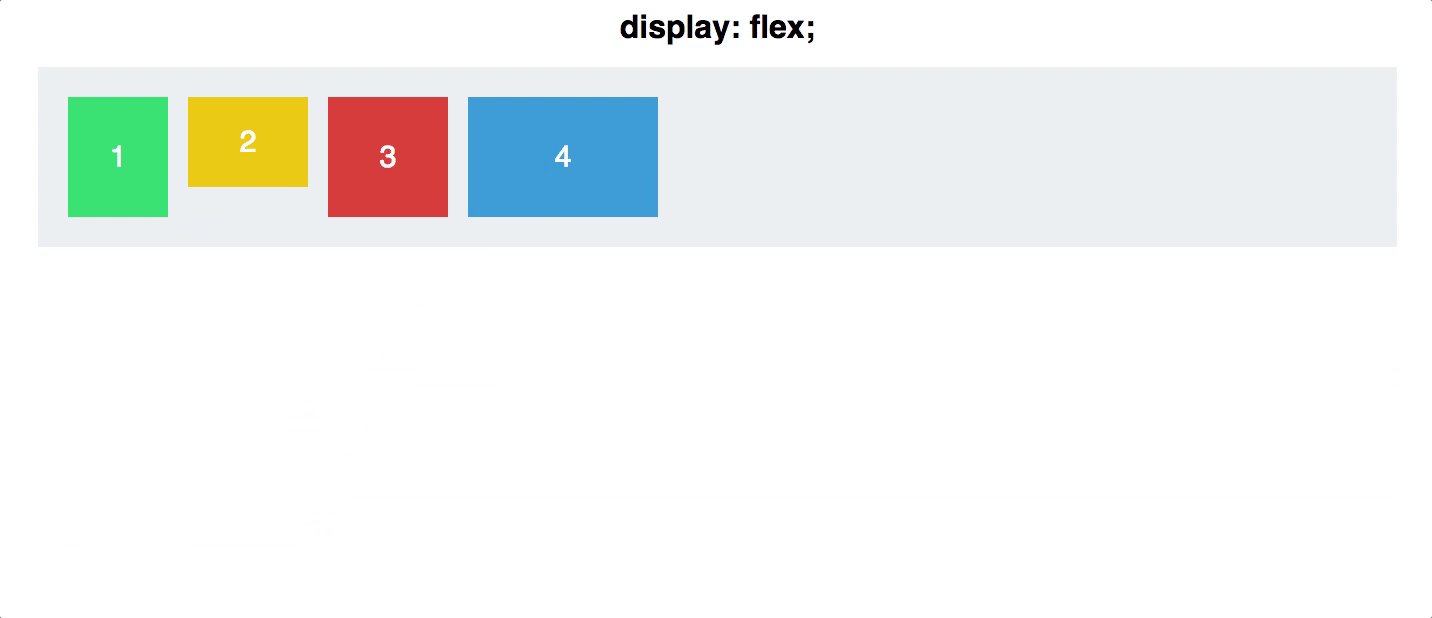
为了应用 Flexbox, 你需要先将你的 容器 变成 Flex 容器, 就像下面这样简单:
#container {
display: flex;
}

并没有很大的改变——看起来只是 div 块排列成一行。但是在幕后,你做了一些很强大的事。你给这些方块一个 flex 上下文
现在你可以在这个上下文中去定位 div, 这比传统 css 要简单多了。
属性#2: Flex Direction
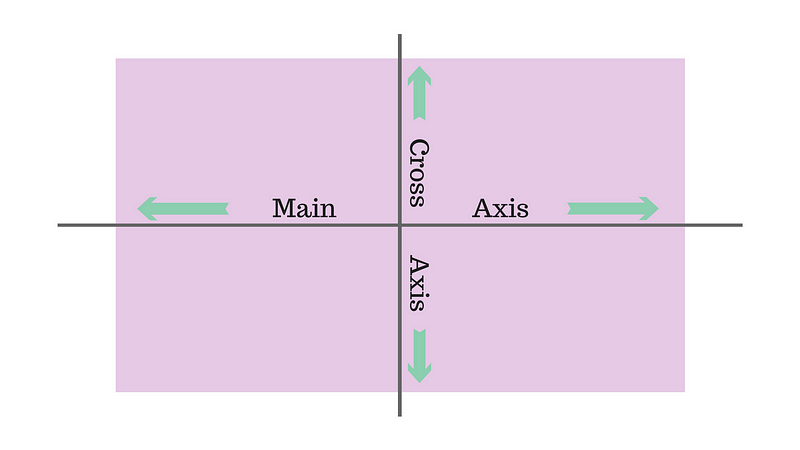
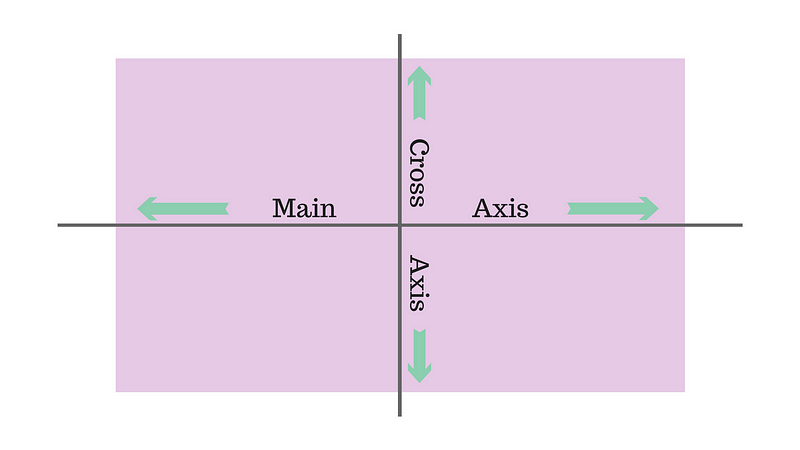
一个 Flexbox 容器有两个坐标轴:一个主坐标轴 和 一个交叉坐标轴。默认看起来像这样:

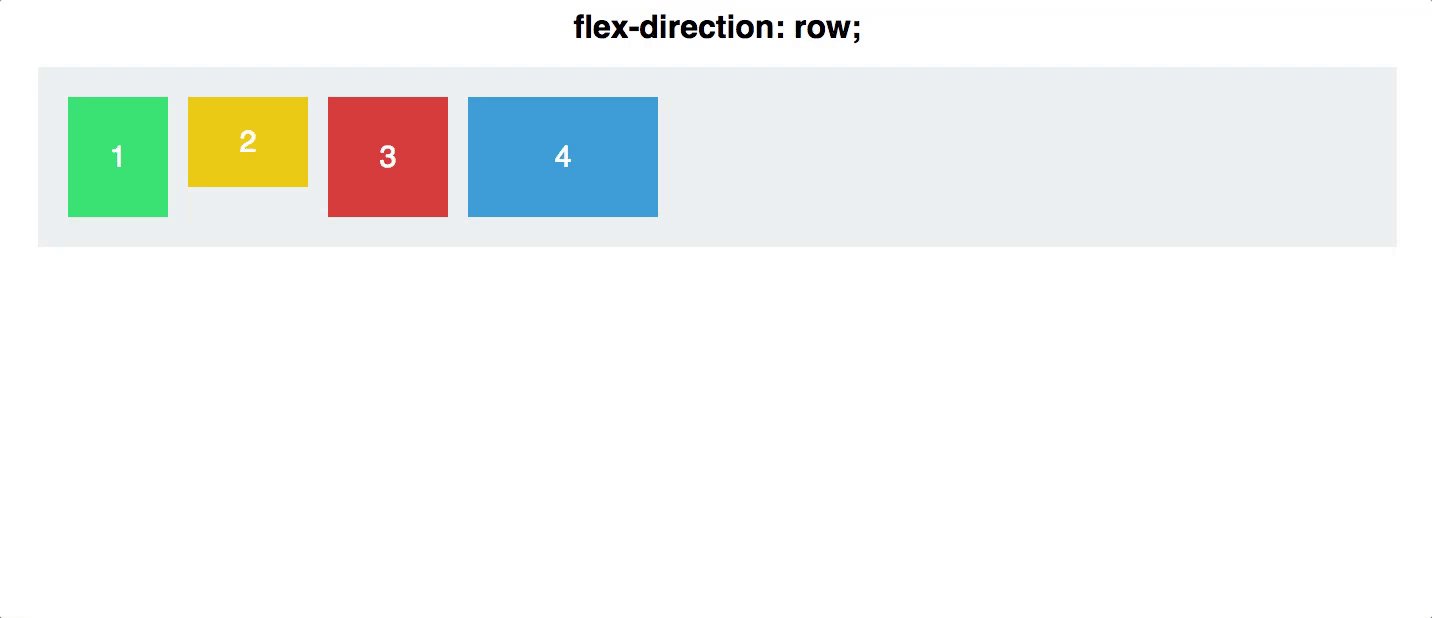
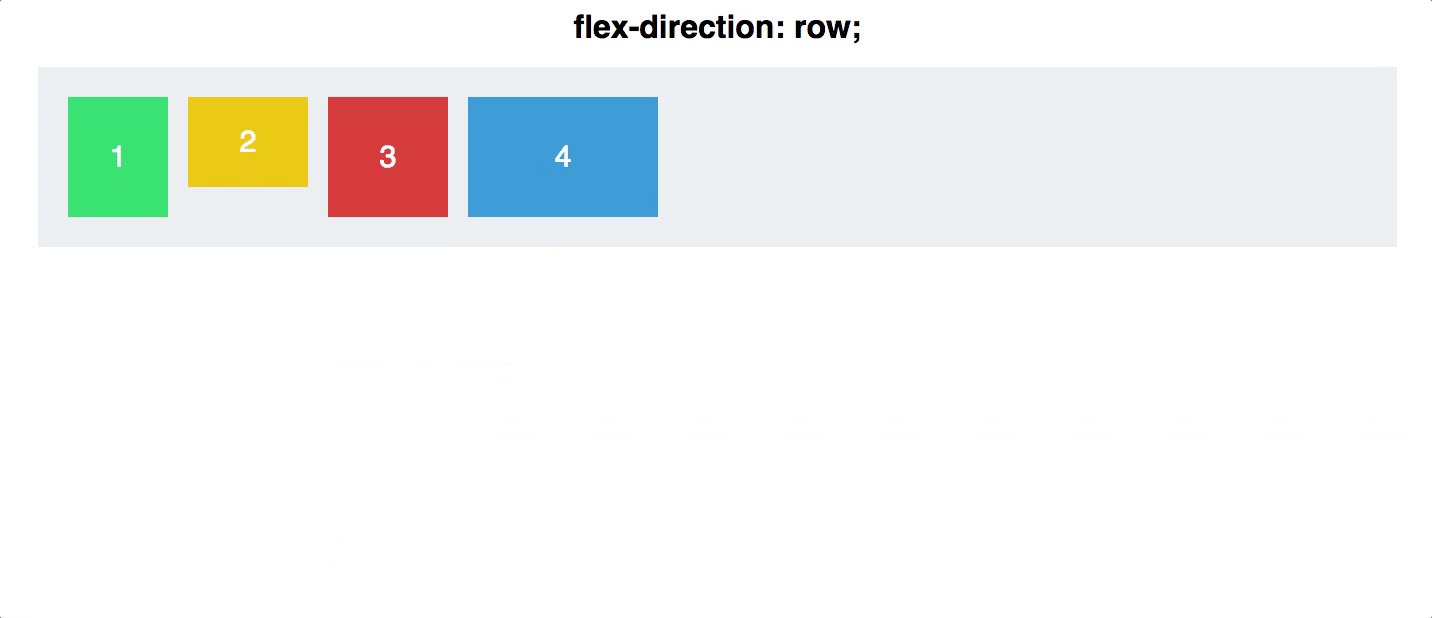
默认地,元素按主轴方向排列,从左到右。 这是就为什么你应用 display: flex 时,元素会横向排列显示。
然而 Flex-direction 可以旋转你的主轴。
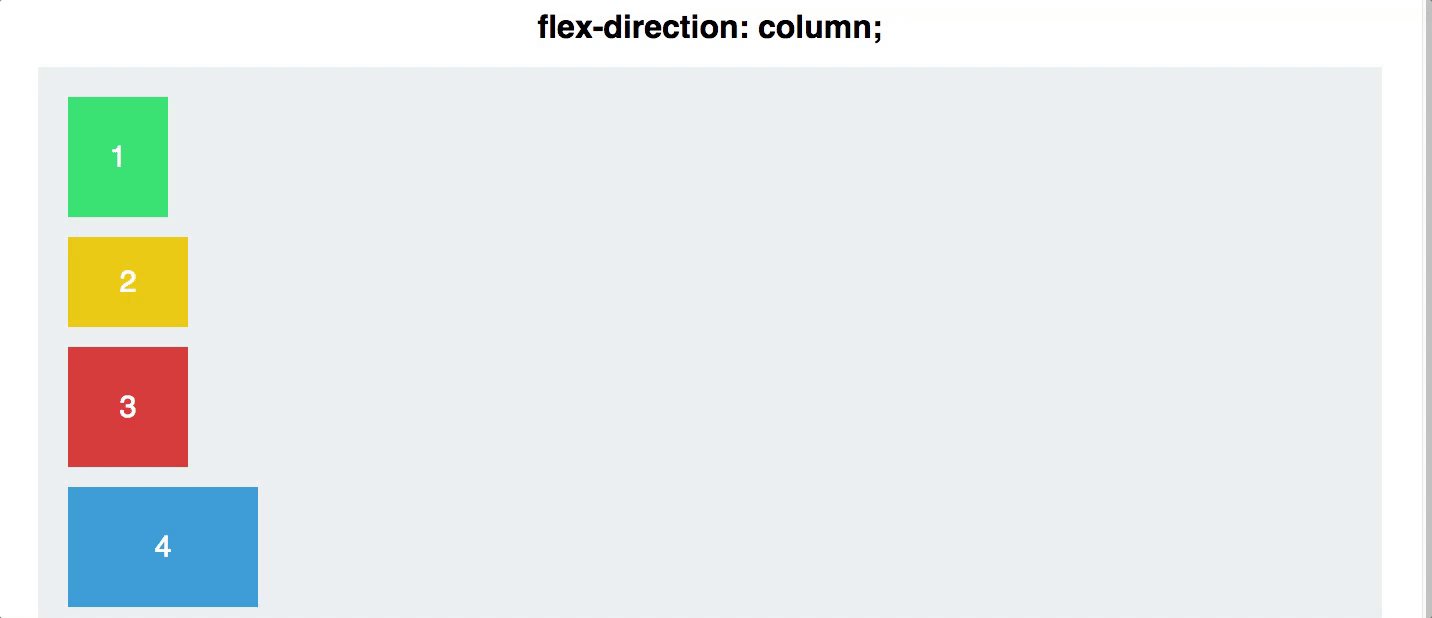
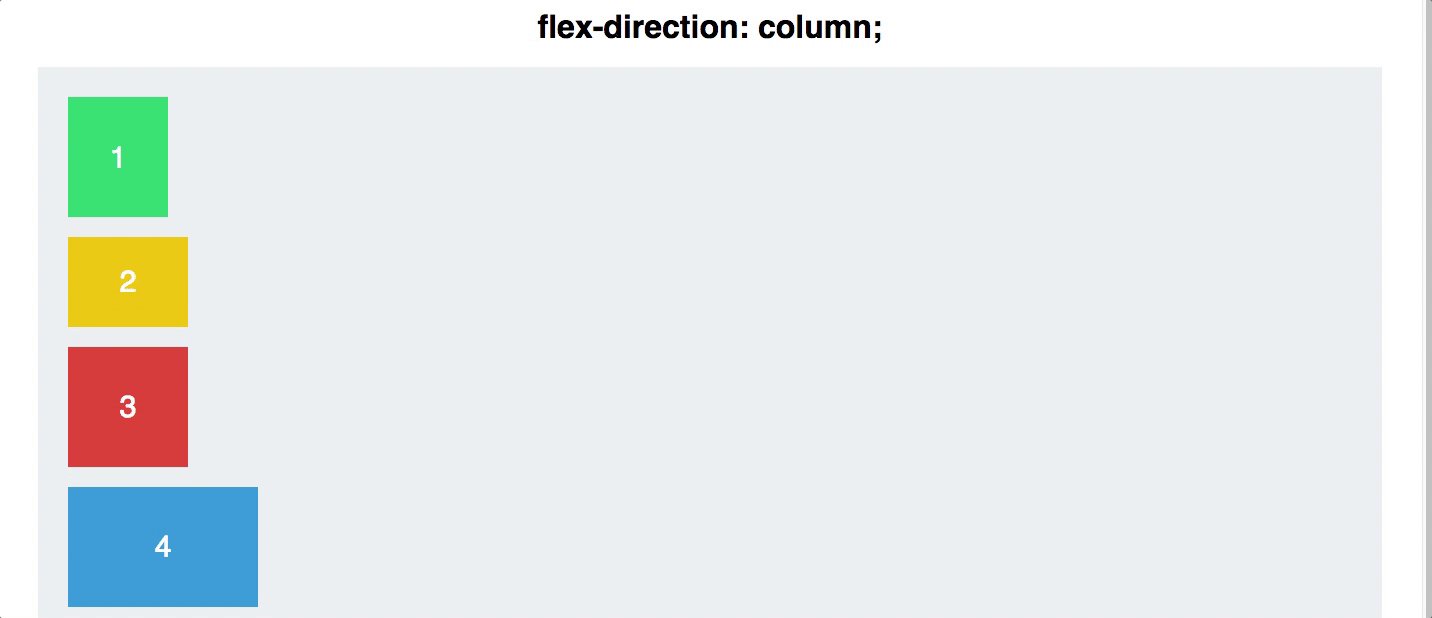
#container {
display: flex;
flex-direction: column;
}

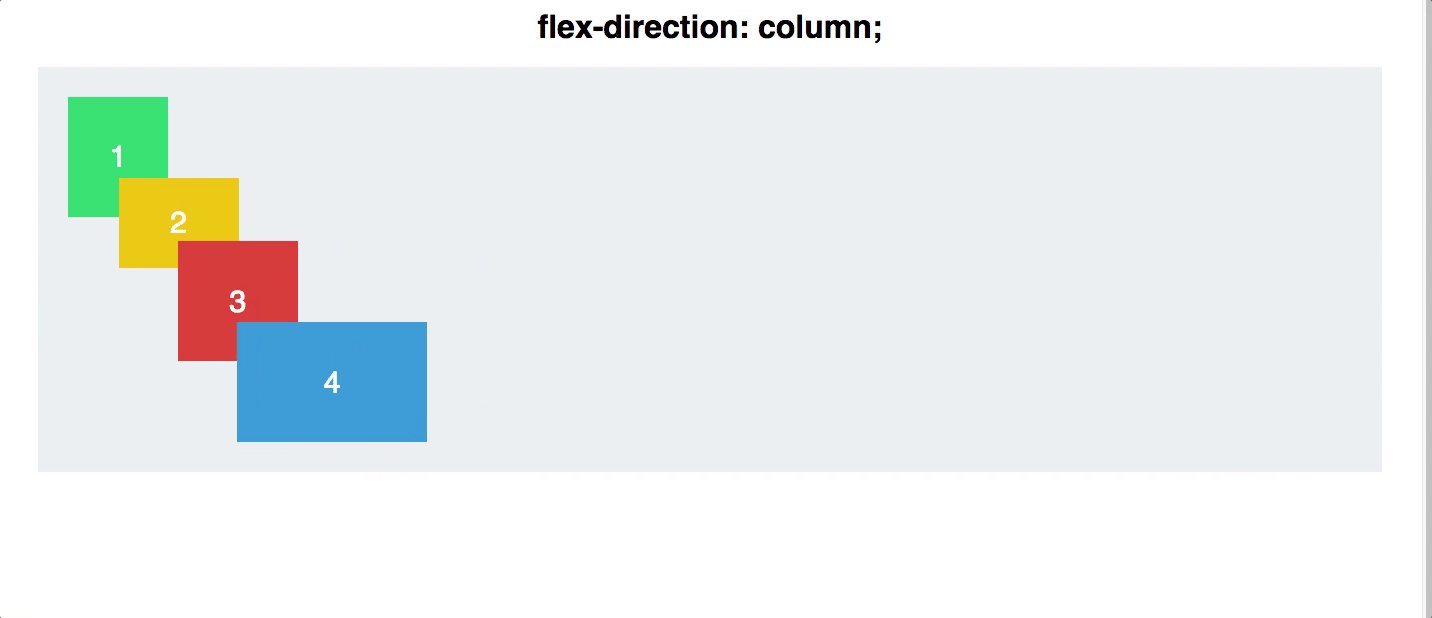
这里有个很重要的区别: flex-direction: column 并没有让方块按垂直坐标轴排列。它使垂直坐标轴变成主轴。
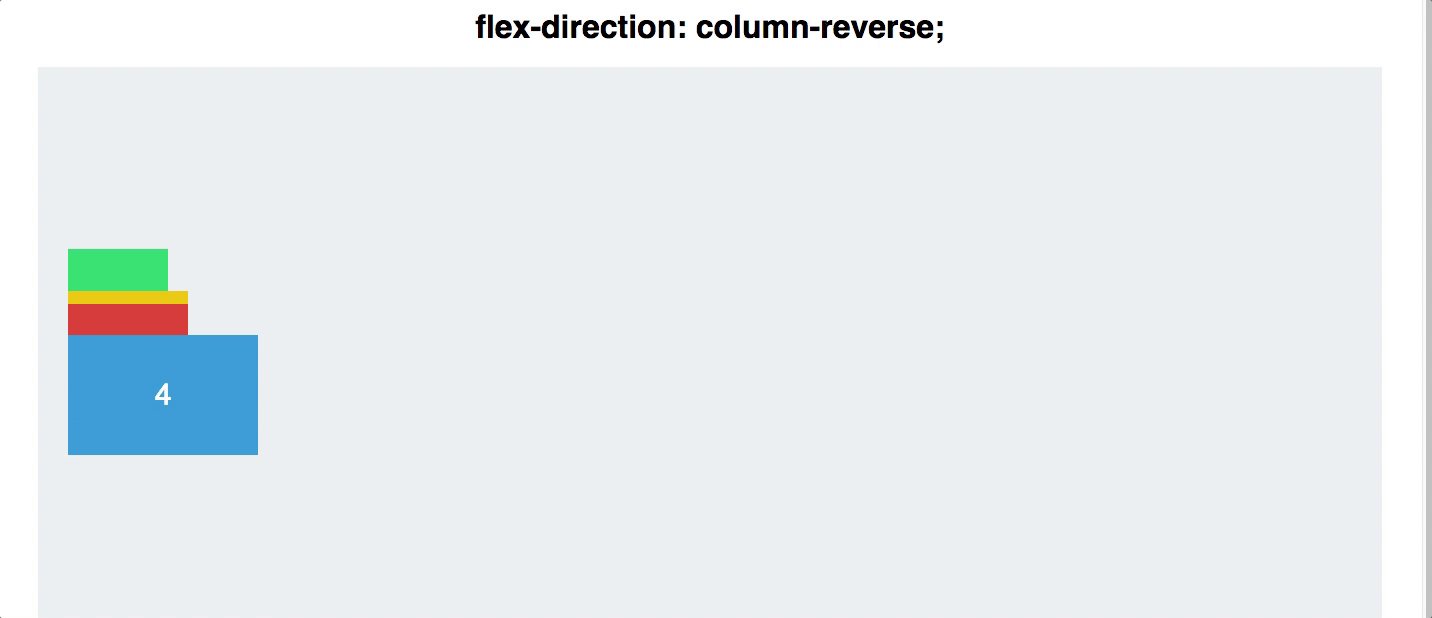
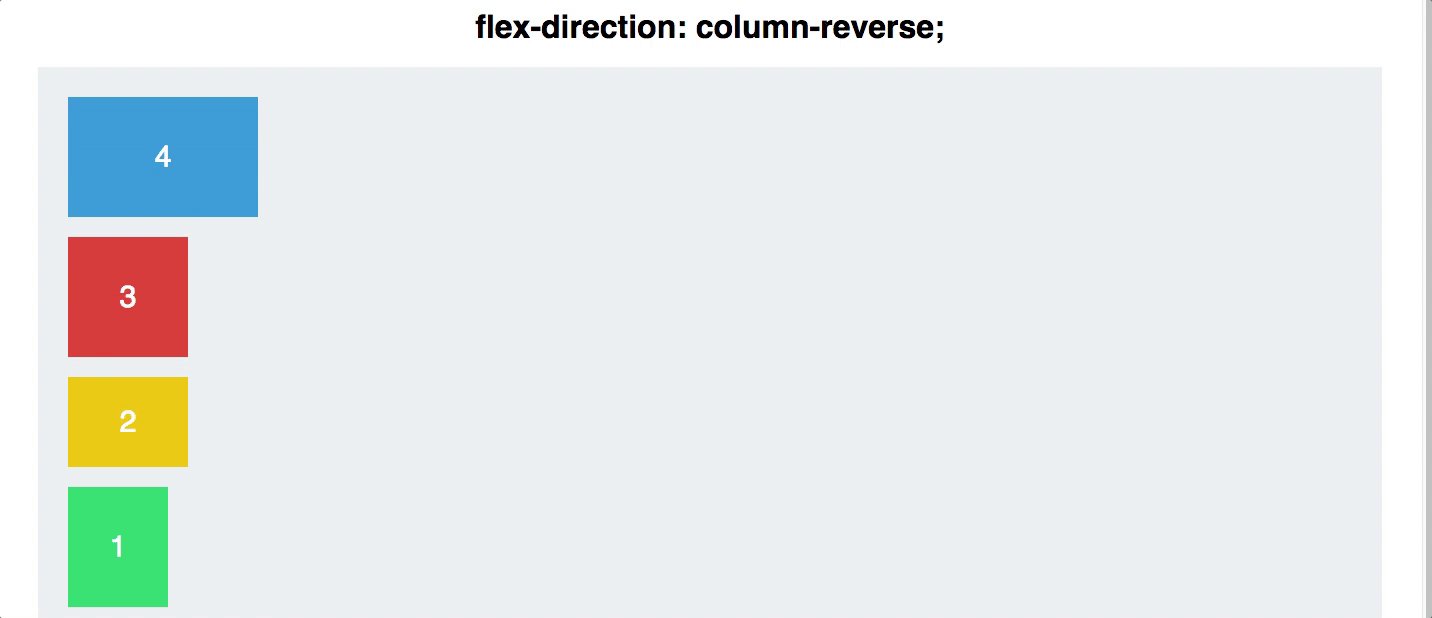
flex-direction 还有其他几个选项: row-reverse 和 column-reverse

属性#3: Justify Content
Justify-content 控制元素在主轴方向上的对齐方式。
这里,我们将深入主轴和交叉轴的区别。首先,让我们回到 flex-direction: row:
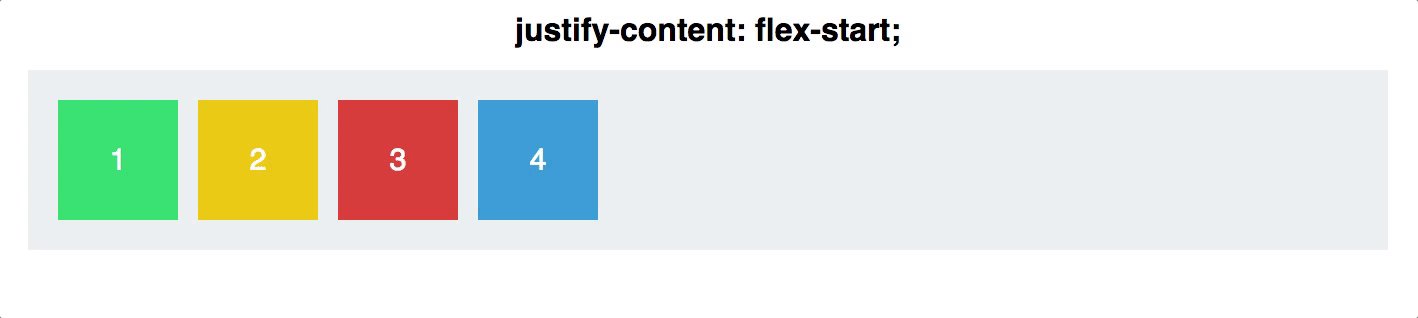
#container {
display: flex;
flex-direction: row;
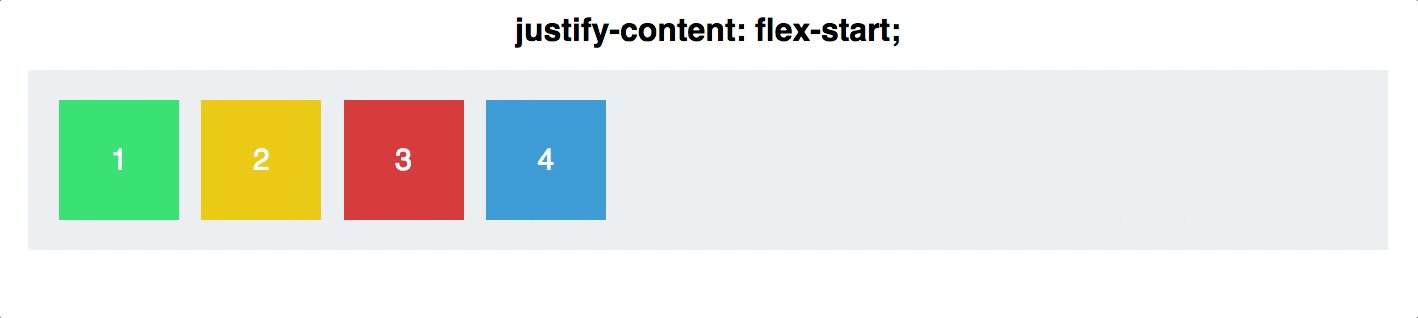
justify-content: flex-start;
}
justify-content 有五个可取值:
- Flex-start
- Flex-end
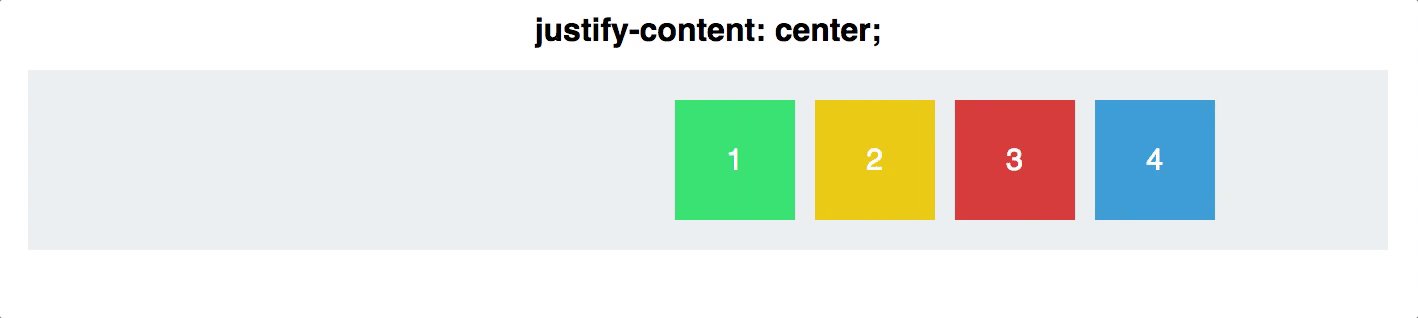
- Center
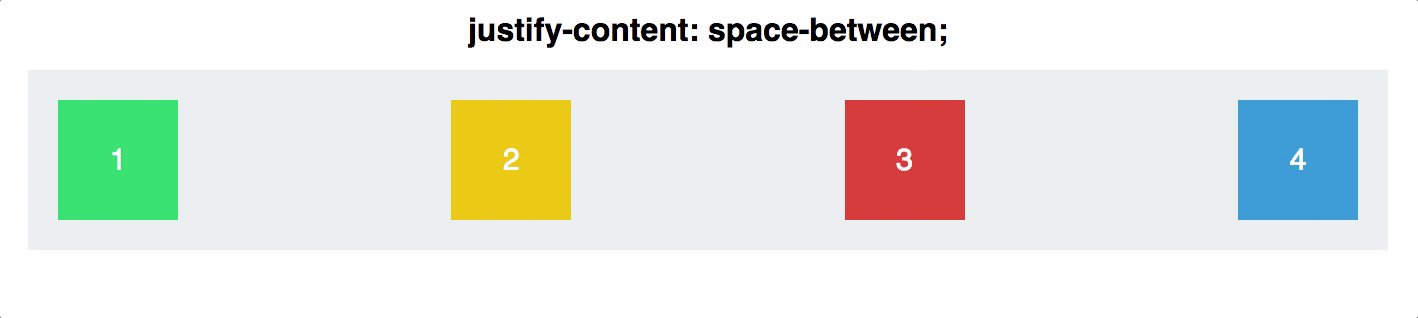
- Space-between
- Space-around

Space-around 和 space-between 是最不直观的。space-between 只在元素之间插入间隙,而元素与容器之间则没有。
Space-around 在方块的每一边都插入相等的间隙。这意味着,最边上方块与容器之间的空隙只有方块之间的空隙的一半(每个方块都贡献不重叠的相等间隙,所以加倍了)
最后要注意的是 justify-content 只作用在主轴,而 flex-direction 则切换主轴方向。这对接下来十分重要…
属性 #4: Align Items
如果你理解了 justify-content, align-items 理解起来是轻而易举的。
就像 justify-content 只对主轴起作用, align-items 则只对垂直坐标轴起作用。

让我们看一下 align-items 的取值:
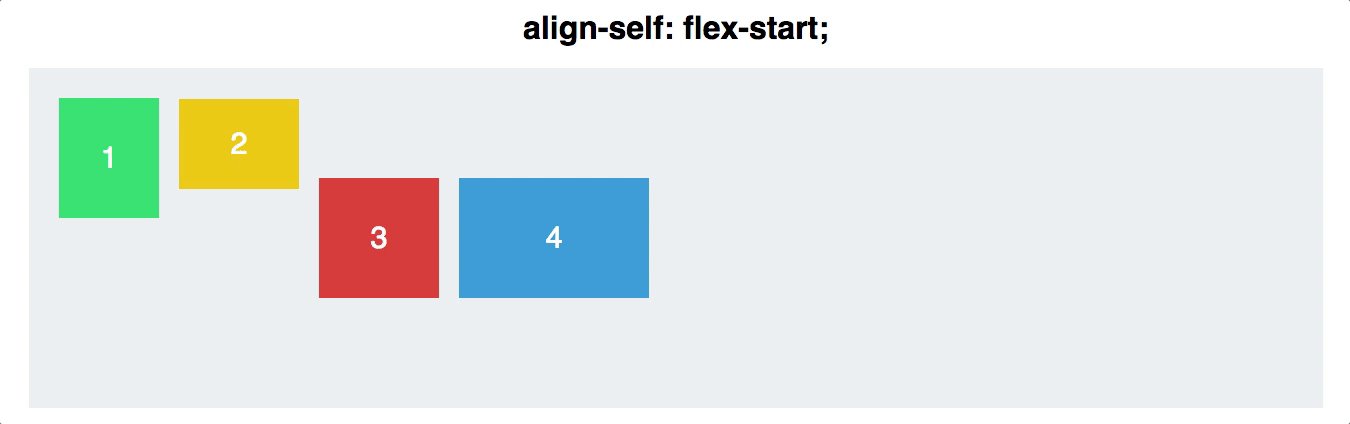
- flex-start
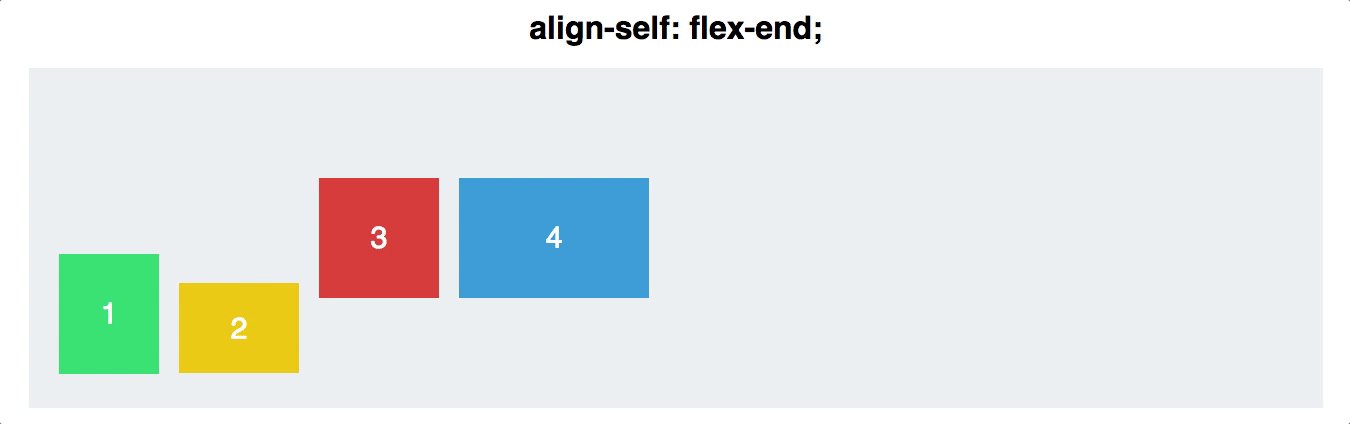
- flex-end
- center
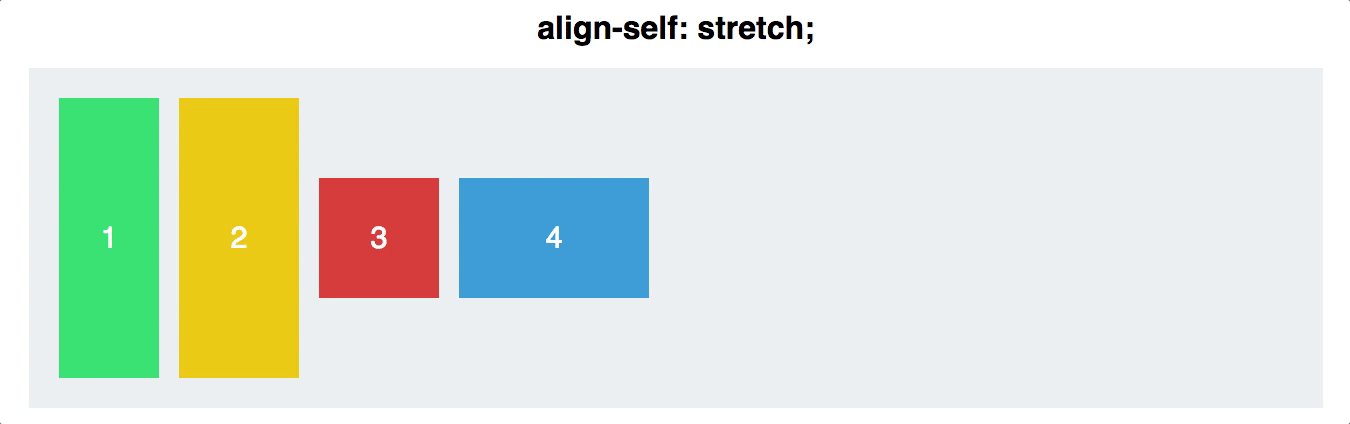
- stretch
- baseline
前三个就和 justify-content 一样,没有悬念。
接下来两个有点难理解。
stretch 意味着占满整个垂直坐标轴的大小。
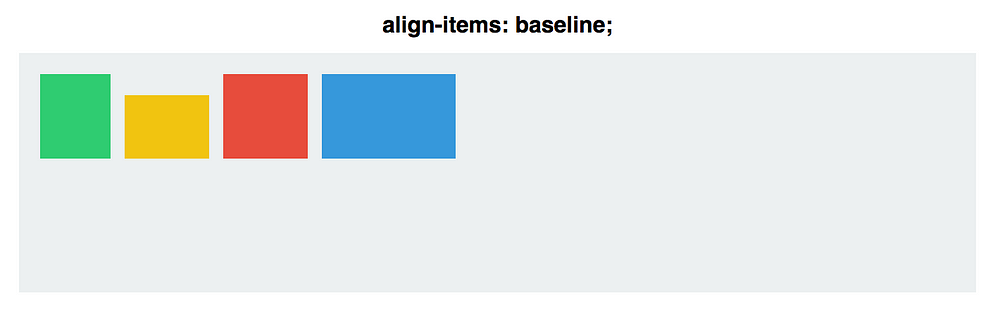
baseline 表示元素对齐段落标签的底部。
(注意: align-items: stretch,必须将高度属性设置为 auto , 否则将会覆盖 stretch 属性)
对于 baseline ,如果删除所有段落标签,将会对齐所有元素底部。就像这样:

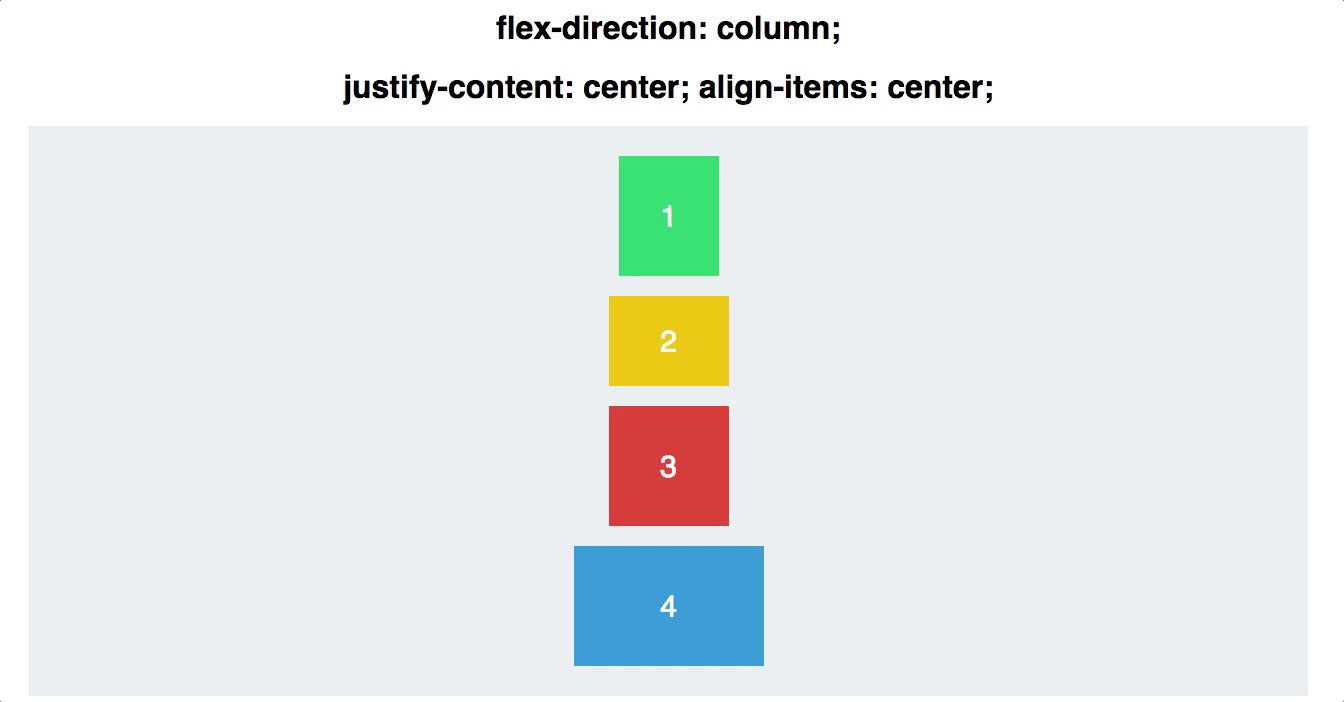
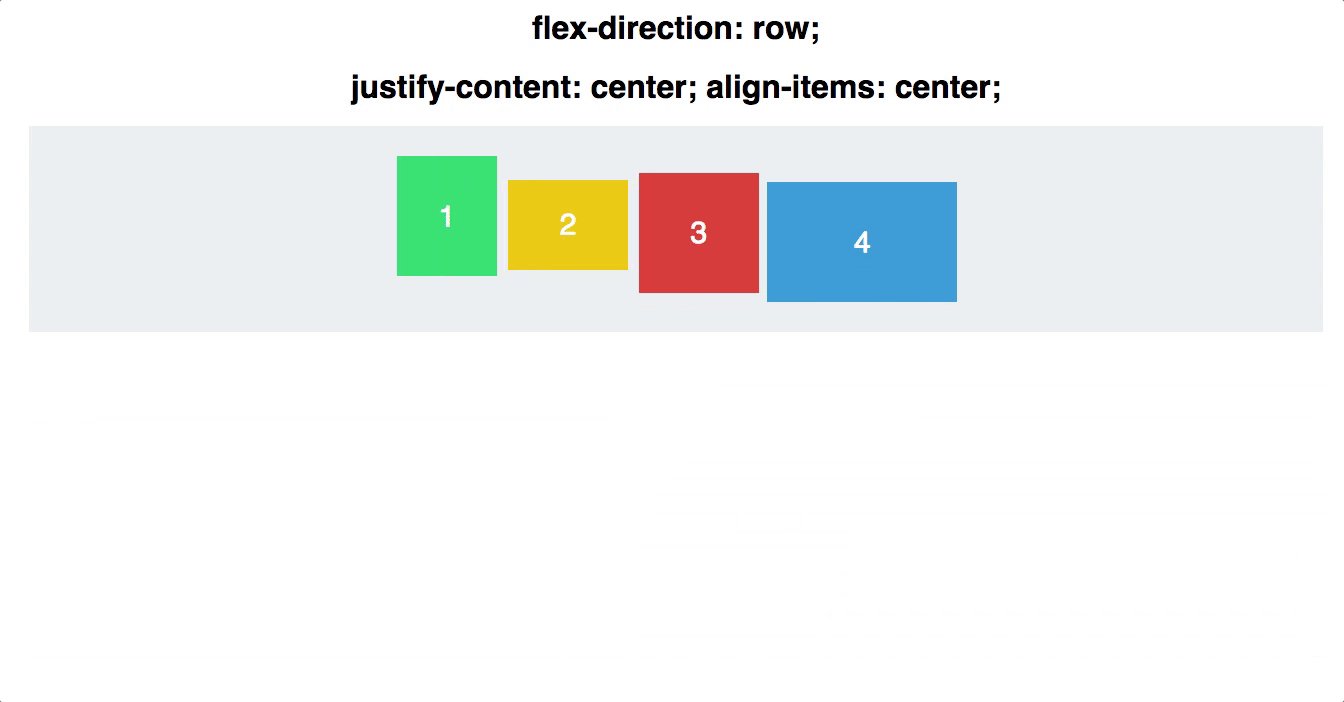
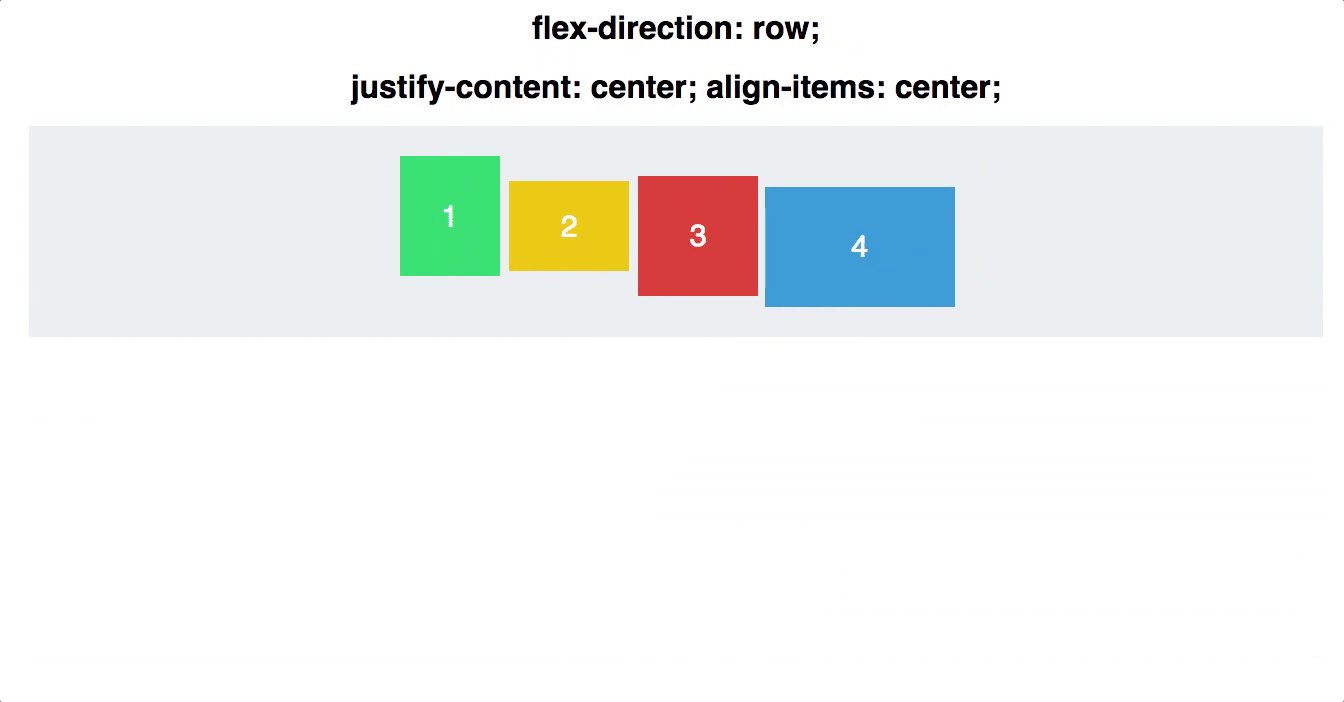
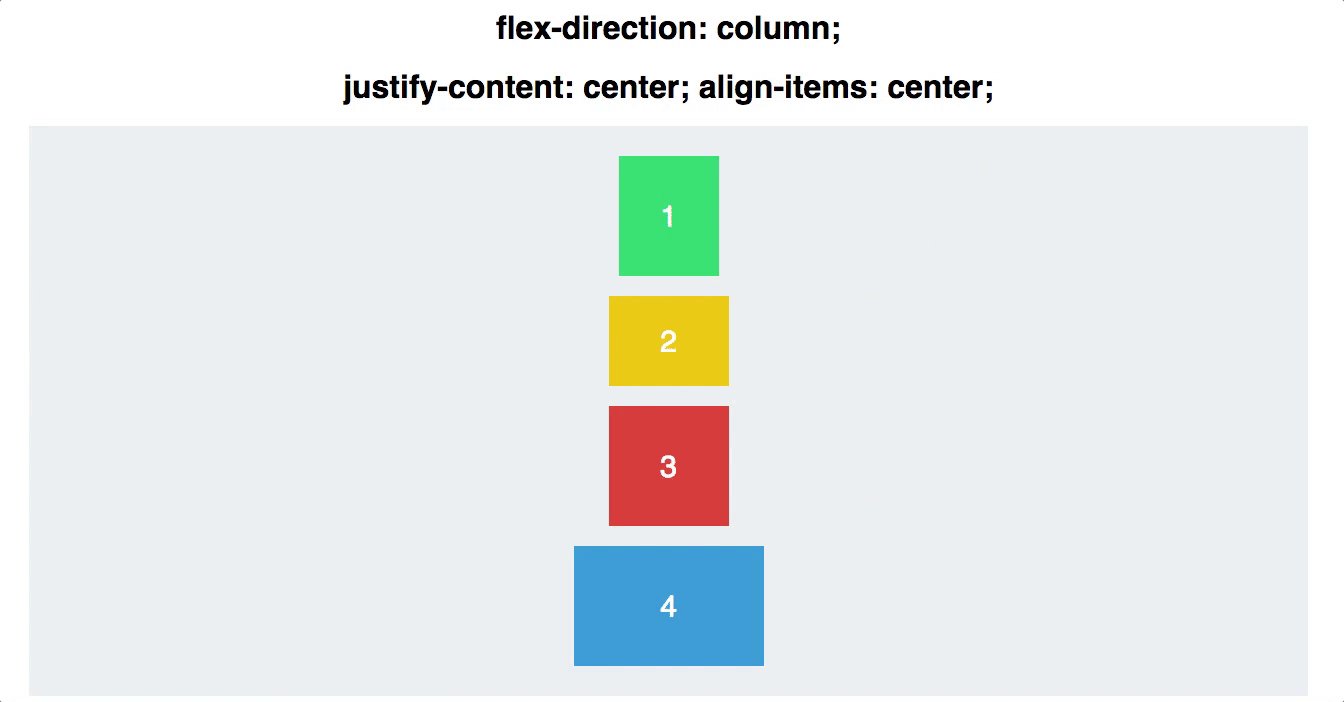
为了更好地演示主轴和交叉轴的区别,让我们合并应用 justify-content 和 align-items,然后看看 flex-direction 不同取值的区别:

即使在这两种情况下,正方形都垂直和水平居中,但两者不可互换。
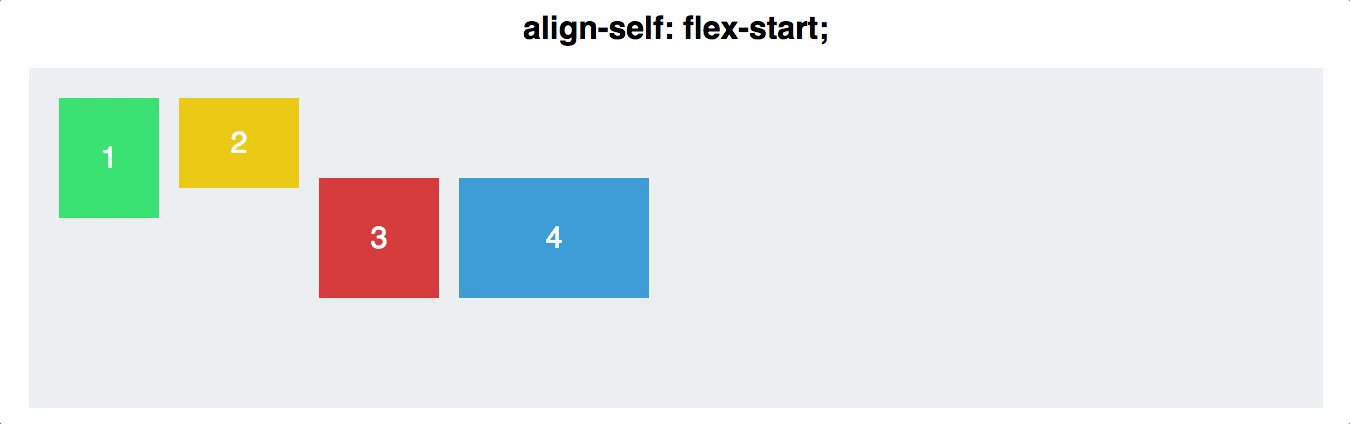
属性#5: Align Self
Align-self 允许你手动控制指定元素的排列方式。
这基本上是覆盖一个元素的 align-items 的属性。所有属性值都是一样的,虽然默认是 auto,但是继承容器的 align-items 属性。
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
/*只有这个方块是居中的*/
看看是怎样的表现。设置两个方块的 align-self 属性,其余的设置成 align-items: center 和 flex-direction: row。

结论
即使我们刚刚了解了 Flexbox 的皮毛,这些命令应该足以让您处理最基本的对齐方式,并让内容在容器中垂直对齐。
【翻译原文】: How Flexbox works — explained with big, colorful, animated gifs