如何调试Node.js|使用谷歌chrome浏览器调试Node.js
如何调试 Node.js, 还在使用 console.log 来调试 Node.js 吗,可以像调试前端页面一样调试 Node.js!
调试是从软件应用程序中识别和删除错误的任务,而不仅仅是打印代码中的值。本文介绍如何使用最新的Google Chrome DevTools高效地调试Node.js程序。
为什么console.log不是最好的选择?
使用console.log来调试你的代码,通常你会无限重复地做 “停止你的应用程序,添加一个console.log,并再次启动你的应用程序” 这样的操作。除了减缓您的应用程序的开发外,它还使您的书写变得脏乱并创建不必要的代码。最后,尝试注销变量以及其他可能的日志记录操作的噪点时,可能会在尝试找到正在调试的值时使调试变得困难。
调试工具
调试工具为用户提供的是几个重要的功能console.log无法提供。特别是,它们允许您在代码中的特定点暂停执行应用程序,并在程序仍在运行时检查和修改变量的值。
设置Chrome for Node.js调试
使用Chrome 57+,Node.js调试功能是默认启用的,不需要像以前的版本那样从“实验功能”面板手动启用它。
如果您还没有完成,请将Google Chrome更新到最新版本,并确保使用Node.js 6.4+。
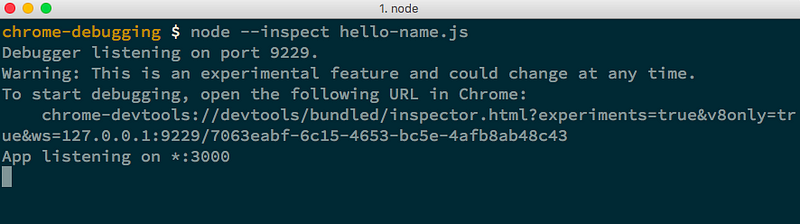
要开始调试,请使用 - inspect标志运行Node.js应用程序。
$ node --inspect <your_file> .js

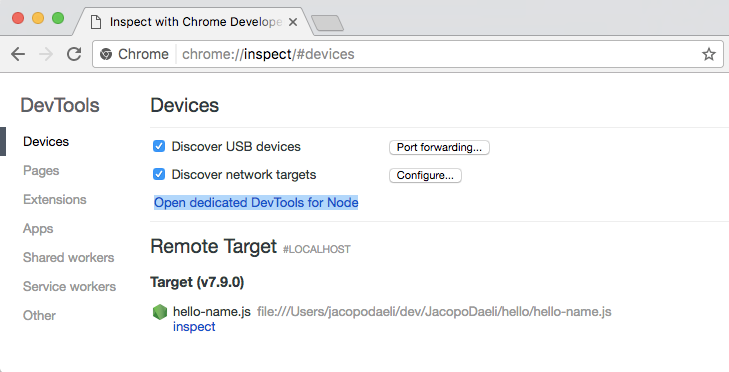
接下来,忽略从终端中显示的“chrome-devtools://”开头的URL ,而是在Google Chrome中打开“ about:inspect ”。

最后点击“ Open dedicated DevTools for Node” 开始调试应用程序的代码。

此外,关于调试Node.js App的官方文档还提供了所有其他检查器工具和客户端选项的详细列表。
Chrome DevTools的应用
要结束本文,我想说明一下Chrome DevTools在以下Express应用程序中的应用。
'use strict'
const express = require('express')
const app = express()
const PORT = process.env.PORT || 3000
function capitalize (str) {
const firstLetter = str.charAt(0) // we can check what's inside here
return `${firstLetter.toUpperCase()}${str.slice(1)}`
}
app.get('/:name?', (req, res) => {
const name = req.params.name ? capitalize(req.params.name) : 'World'
res.send(`Hello ${name}!`)
})
app.listen(PORT, () => console.log(`App listening on *:${PORT}`))
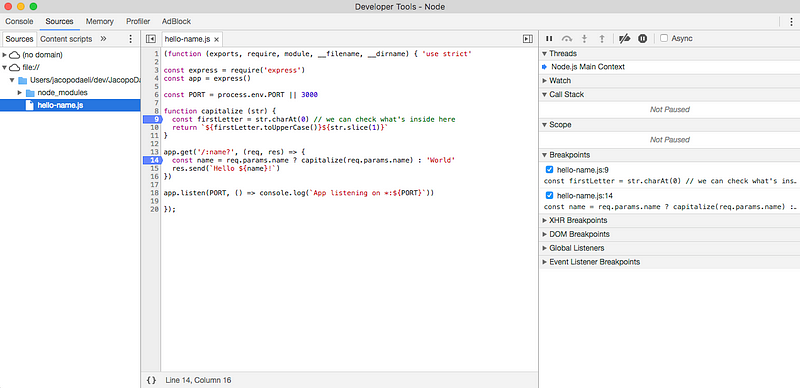
让我们从运行- inspect标志,并打开专用DevTools for Node如前所述。
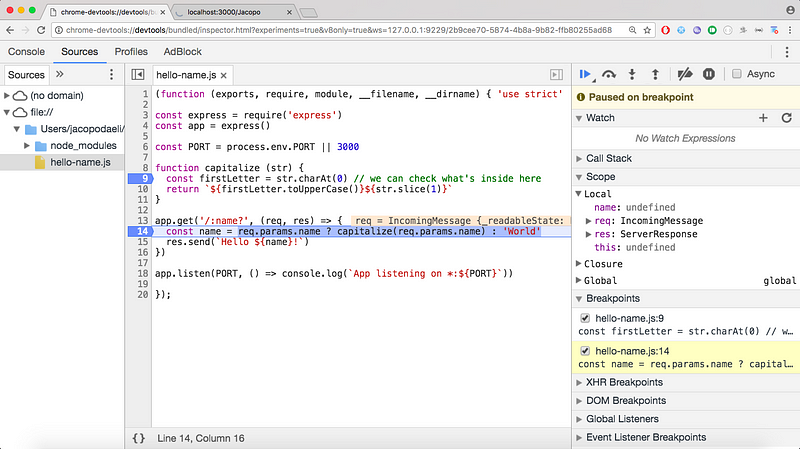
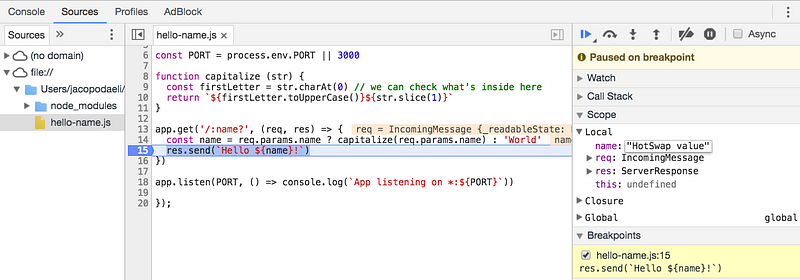
此时,您将可以访问您可能已经熟悉的所有功能:断点(breakpoints),压缩代码的源映射(source map for transpiled code),堆快照检查(heap snapshot inspection),分配分析(allocation profiling),JavaScript值热插拔(JavaScript values hot-swapping)等。

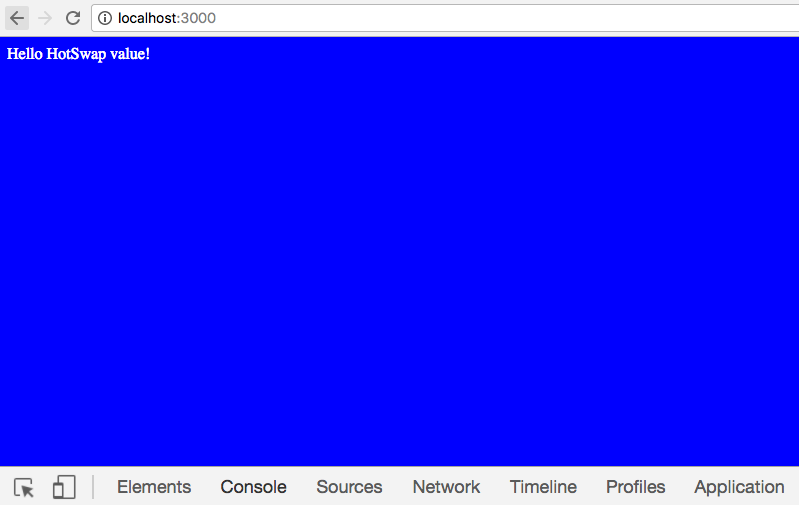
具体来说,如下图所示,您可以插入断点来停止执行程序,检查和“热交换”变量的值。


使用Chrome作为调试工具的另外一件好事是您可以使用相同的界面🚀调试前端和后端JavaScript代码。